
Layouts / 30 Dec 2015
9 Tips for Better Typographic Hierarchy
Every project requires a system and hierarchy for text elements. Just think about all the small pieces of text that are used throughout a design – headlines, body copy, navigation elements, legal information, captions and so on.
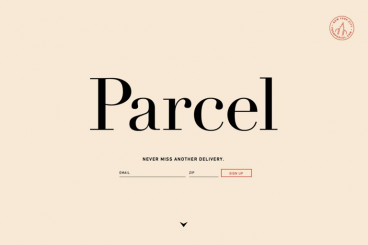
But how do you create that hierarchy so that every text element flows smoothly to the next? Today, we’ll take you step-by-step through building a system of typography hierarchy that can be used for almost any design project. (And we are pairing the tips with beautiful examples of great typography to help you gather a bit of inspiration.)