10 Ways to Use Mapping in Web or App Design
Almost everywhere you look these days, you find a map or location-based nugget of information. Almost every app asks for a location, and their presence is becoming more and more common on desktop websites as well.
But if you have not branched out into the world of mapping or location data, it may seem a little intimidating.
How can you effectively use mapping services for your website or app? We’ll take a look at ten ways you can integrate a map today.
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
1. As an Actual Map

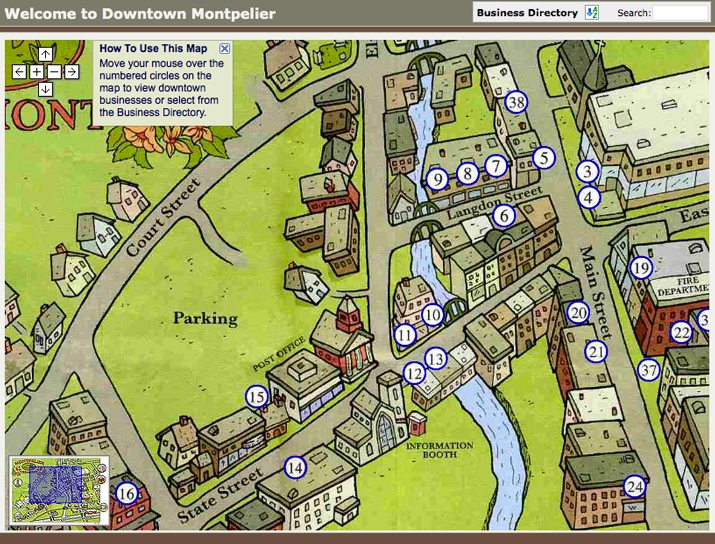
It almost goes without saying but the best use of a map could be to plot location information on… well… a map. You have a couple of options for creating a map for design projects. You can draw the map yourself or use a third-party service.
With a drawn map, you really can get a level control and style that may not be easy to accomplish with using someone else’s framework. Your map can have a traditional look-and-feel or take on several different characteristics to match the style of your site from more cartoonish to colorful to super-simplified.
The No. 1 third-party mapping system out there is Google Maps. It’s used by more websites and designers than any other similar mapping tool. It’s powerful and pretty easy to use and add to your website. Google has a full tutorial for adding the HTML or API to your project, and you can use a base map or learn to customize your own.
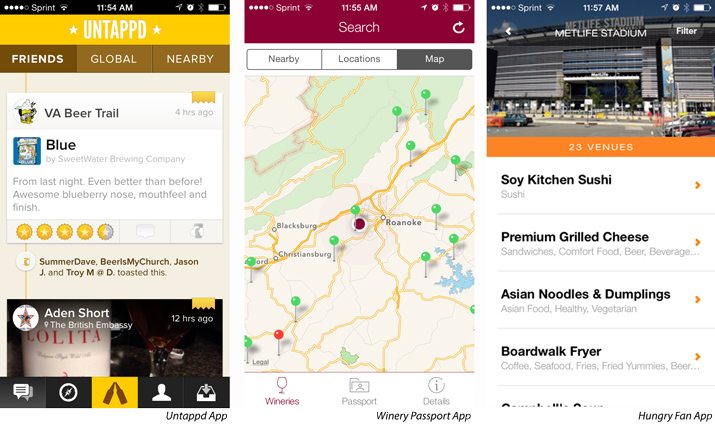
2. For Checking In to Certain Spots

Checking in is a popular feature for a variety of mobile applications. There are apps that you can check in with when you visit certain types of places (breweries, for example) or for every place you go (Foursquare) or even check-ins inside social media tools (Facebook and Twitter use location data).
Using maps for check-ins can work though a standalone program that is designed specifically for capturing location on a map or as part of a larger program. The nice thing about checking in for users is that you can see everything plotted in a clear format. (Imagine what a great travel journal you might have!)
3. To Monitor Traffic or Data

Who is visiting your business or website? Where are these users located? Mapping and location information can help you determine if visitors can result in conversions.
Think of it this way: If all of the traffic to the website of your physical store is from the other side of the world, it might be time to consider e-commerce rather than focusing on foot traffic only.
You can also use maps and location-based services to monitor foot traffic as well with ticket check-ins, or by encouraging users to engage with an app at an event or specific place multiple times. Geocaching and treasure-hunt style games that work with users phones are a good example of this in action.
In addition to traffic, you can use the same concept to track data or trends. (This is a great way to collect demographics.)
4. To Offer a Discount or Coupon

Thank customers for visiting your physical location by offering a discount or coupon when they get within a certain distance of your store. Businesses that are a little off the beaten path, can offer a discount to customers as soon as they enter a shopping district, for example, to help move traffic in their direction.
Frequency is another part of the discount game. After a customer or client comes into your “location area” so many times, it activates a promotion for them. Use mapping and location services to drive physical traffic to you.
This also works for elements like hotels or travel sites. Use a map to show your location and offer discounts to users to lure them to your exact location.
5. As a Game or Method of Comparison

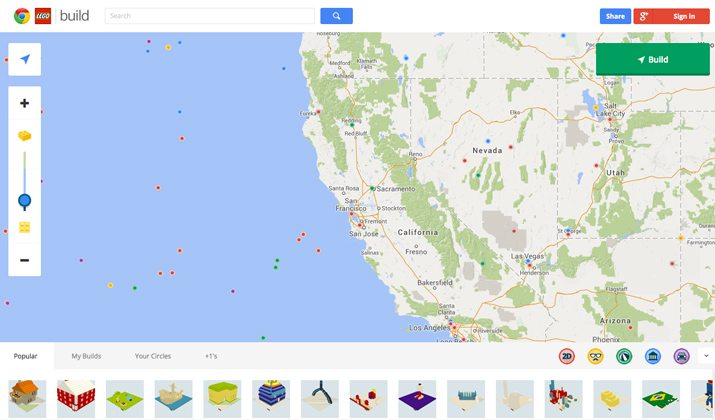
Gamification is a big part of the app and website market. Use this to your advantage. Create a location-based game for users to interact with and drive traffic to your products. Chrome and Lego partnered for a fun digital set of building blocks where you can build cities on a live map (above).
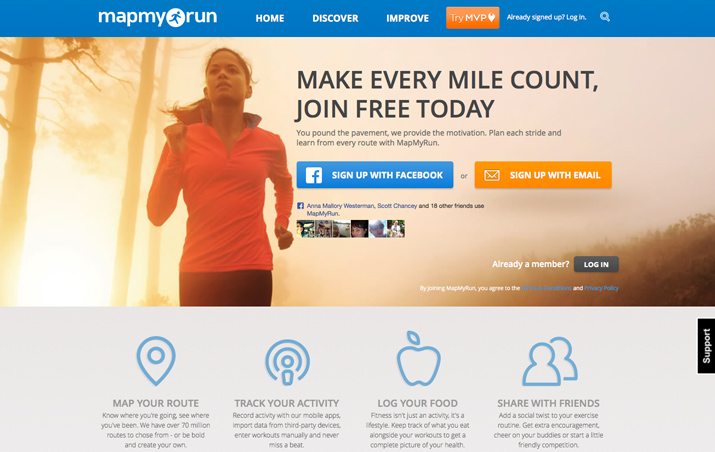
Even if there is not a specific game component, give users a baseline to compare what they are doing with others. One of my favorites is the map-based data for the Nike running app. I can go for my daily run and compare the results with my friends. What routes are we running? What’s the distance covered? This comparison helps create an additional drive to get out and get moving.
6. To Help Users Find Like Users

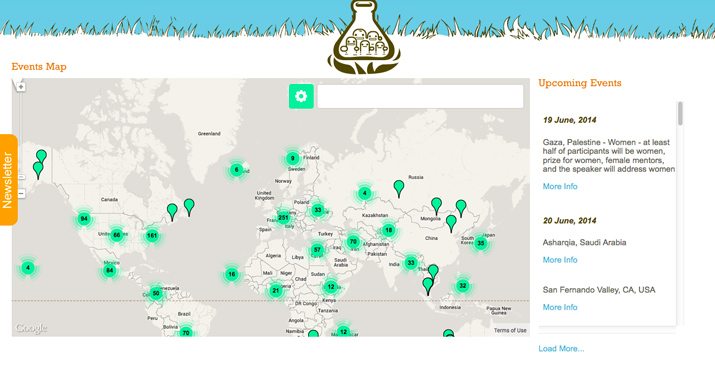
Location-based dating apps have received a lot of publicity but there’s more to linking users than that. Help users find other like-minded people. From finding others to go on a bike ride with to tracking runners in a marathon, mapping and location have broad uses when it comes to tracking users.
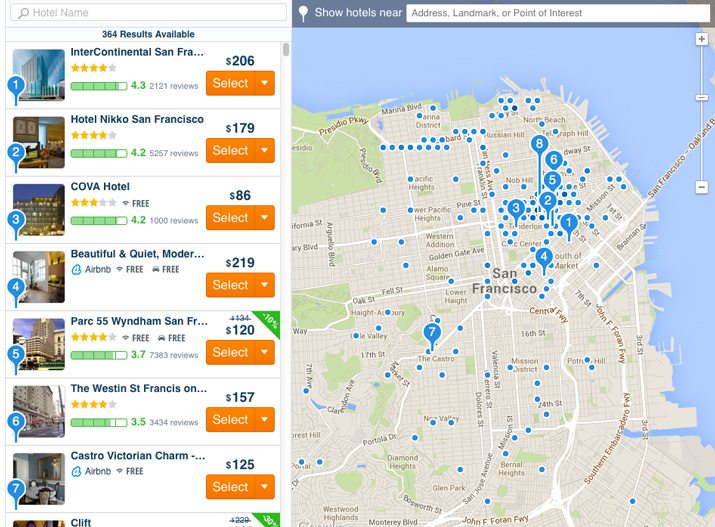
7. As a Search Tool

Google does a great job of integrating search with mapping. Enter in the name of a location and you will be promoted to get there by foot, car or even plane or train.
But it’s a good lesson. Every location on your website or in your app should be map-able. Don’t expect users to work hard to find you; make it easy for them. Search should always include location data.
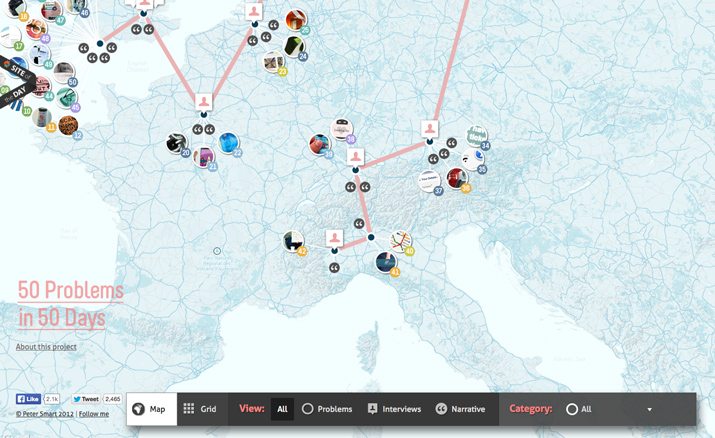
8. To Explain Data or Information

Print designers have been using maps for ages to explain data or information. And that translates well to the web. Use maps to plot information, create infographics or explain concepts.
Users are becoming more and more accustomed to seeing information on the screen. As attention spans decrease, the need for more visual representations of information is increasing. Use maps to better explain and put the information from your website in context.
9. To Connect with Users Now

Remember that scene in the 2002 movie “Minority Report,” when Tom Cruise’s character walks through a shopping center and every ad knows him and his shopping preferences? That may a little more extreme than today’s reality, but the concept is the same.
Location-based information can help you find and identify customers and how they interact with your product. It’s starting to already happen with apps such as Apple’s Passport or Target’s Cartwheel, which let you select retailers (and store locations) of choice and alert you to sales and other information via notification as you walk through the door. Other apps already take your shopping list and pair it with the grocery store you select for a matched list of offers on needed items.
10. To Calculate Costs or Shipping
E-commerce is one of the areas where mapping techniques and practices could really start to evolve. Consider this: Every time you visit a site and allow if to use your location information, shipping and freight costs are automatically figured into the price. (Yes, you can enter your postal code for a manual calculation.)
But I love the idea of all costs being factored in from the start. No more surprise shipping charges.
Think of it in terms of international sales as well. Location-based data can help automatically change the currency to what’s used in your area and do the proper conversations. (Nothing is worse than trying to figure out how much something will cost me in U.S. dollars when I am on a site that figures prices and shipping in pounds.)
Bonus: 5 Mapping Tools

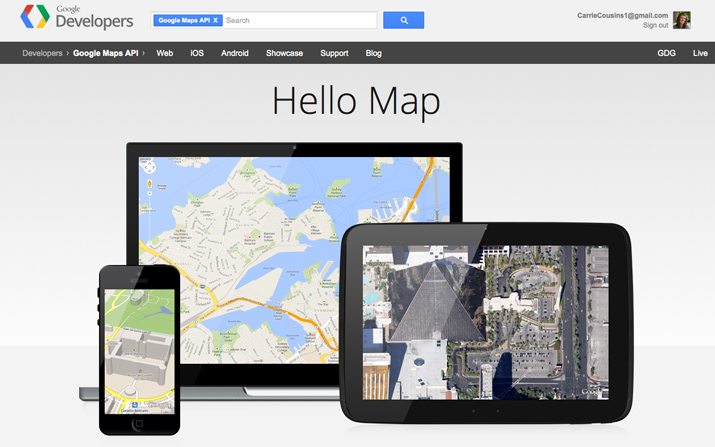
- Google Developers Mapping
- Apple iOS 7 Location Services
- Android Location Services
- Twitter Location Services
- Mapbox
Conclusion
Mapping and location-based information have almost unlimited potential when it comes to design and development projects. All you need is a little bit of imagination.
We are likely to see even more of this type of design in the future as designers continue to focus on user experience. How are you using maps in your everyday activities and how are you using them in design?





