22+ Key Logo Design Trends of 2023
Need a new logo? Whether you’re starting from scratch or just planning a tweak to a current mark, understanding shifts in logo design trends can help you create a design with a modern touch.
The theme in logo design is to create something simple and distinctive. With so many new websites and brands and companies coming online almost every day, it’s no wonder that logos are trending toward designs that stand out.
Here’s a look at a few logo design trends, and how you can make them work for you (and while you’re at it, be sure to look through our full guide on how to design a logo!)
7,000+ Logo Templates, Designs and Logo Builders With Unlimited Downloads
Download thousands of beautiful logo templates, logo designs, and anything you need to build your brand with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 design assets, graphics, themes, photos, and more.
Circle Icons



Circles are always a trending element in logo design. There are so many nice qualities about a circle that make it a popular option from the shape and meanings to being able to create an icon that works anywhere.
Here, we are seeing more circle icons that can work with text elements or alone to highlight a logo and brand. The thing that stands out here is that text elements are not inside the circle.
Here’s how to make the most out of this logo design trend:
- Create a circle icon that’s interesting and works well at a small or large size.
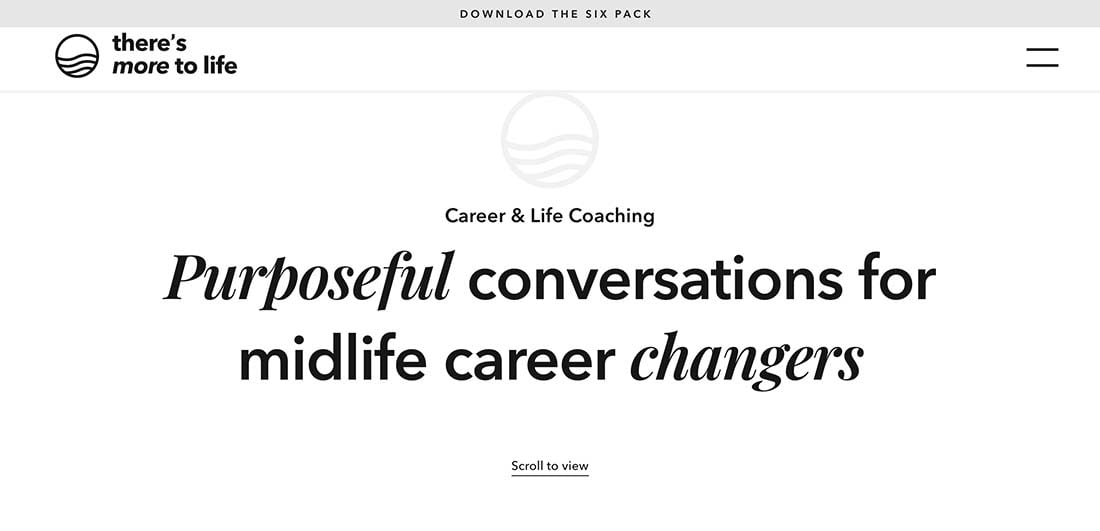
- Consider line art, such as There’s More to Life, above.
- Place text outside the circle for added flexibility.
Sideways Orientation



Switch up your brand or add an element of whimsy with a sideways orientation for a logo design.
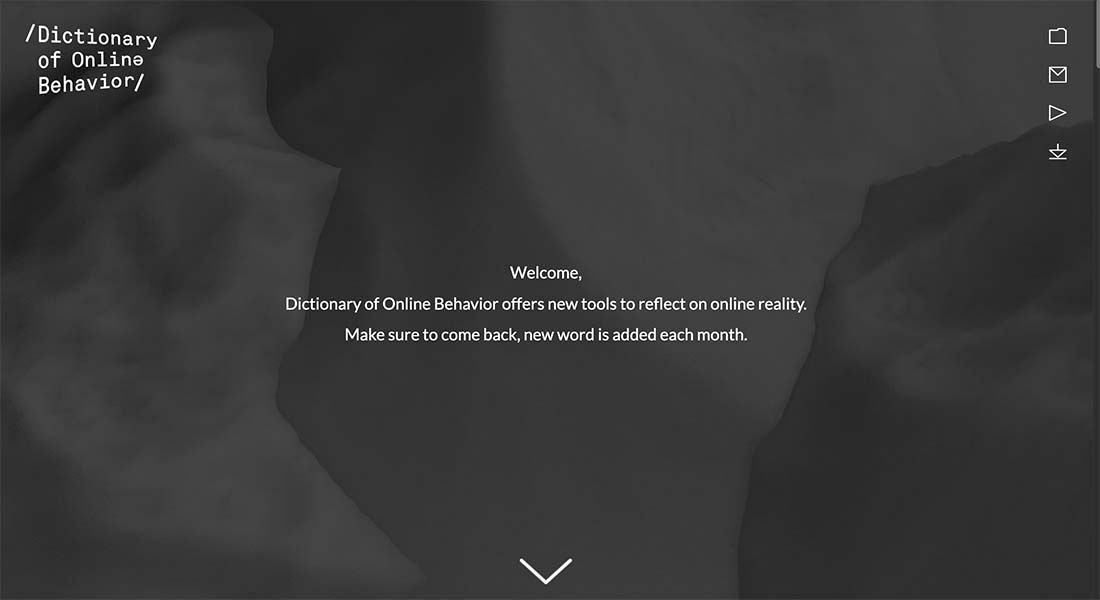
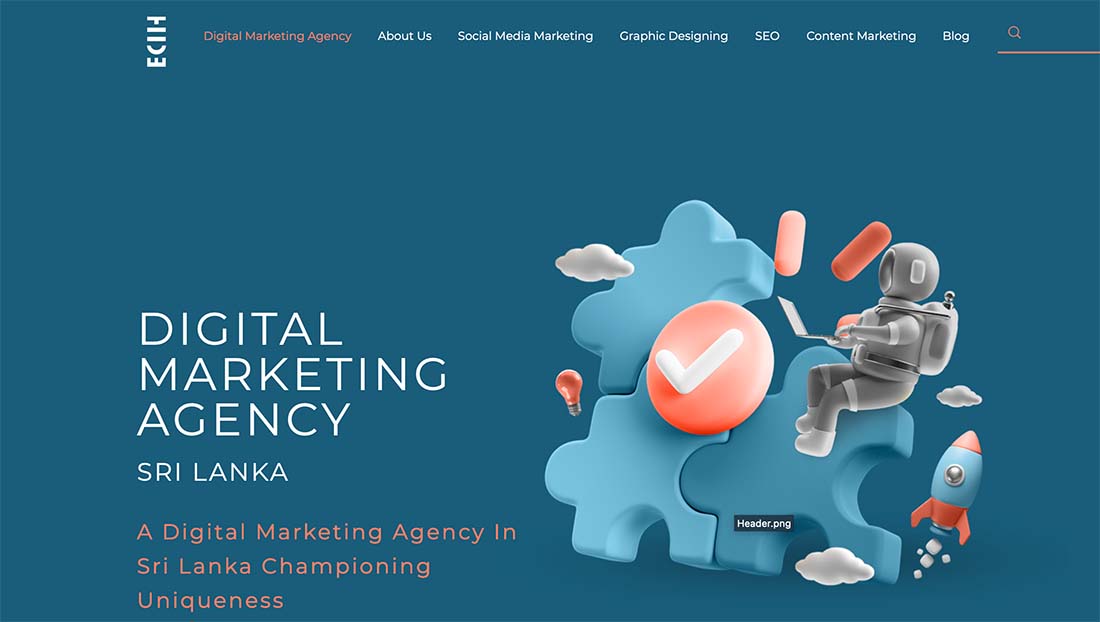
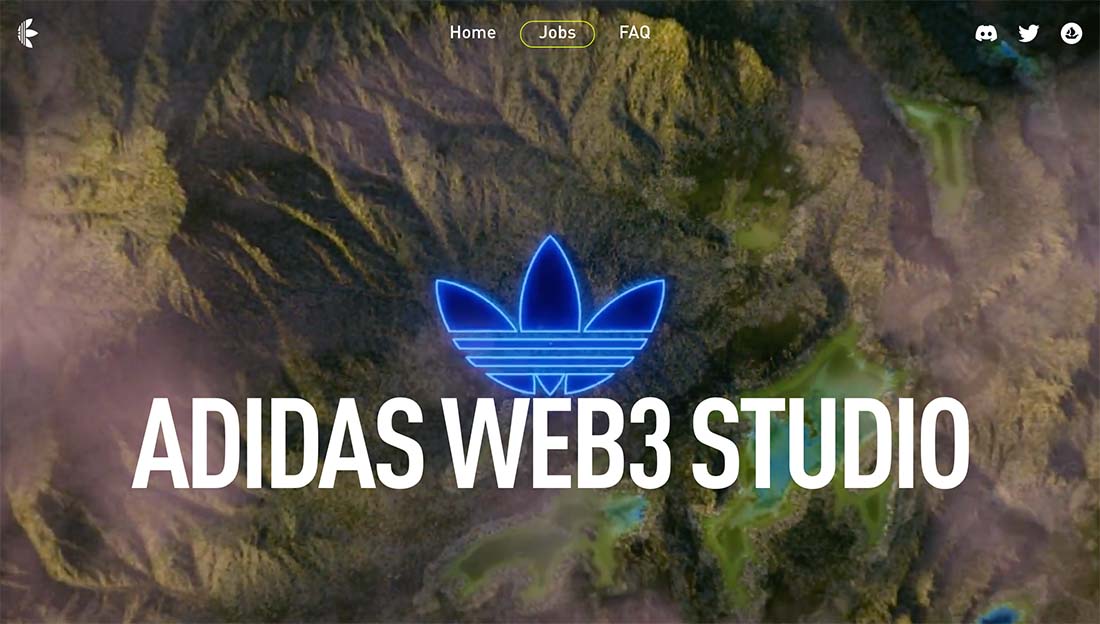
Each of the examples here did it a different way, but all work well as part of this logo design trend. Dictionary of Online Behavior uses a logo design that seems to shrink away from you and isn’t straight-on, Echt uses a logotype that reads from bottom to top on one side, and Adidas Metaverse takes the traditional three-stripes logo and rotates it 90 degrees.
Each different variation is an option if you want to explore logo styles that have a sideways orientation.
Here’s how to make the most out of this logo design trend:
- Play with type that rotates if you have short words. This can be a lot more tricky for longer brand names.
- Turn a common mark sideways for an alternative brand style.
- Consider a subtle twist; you don’t have to completely turn the logo.
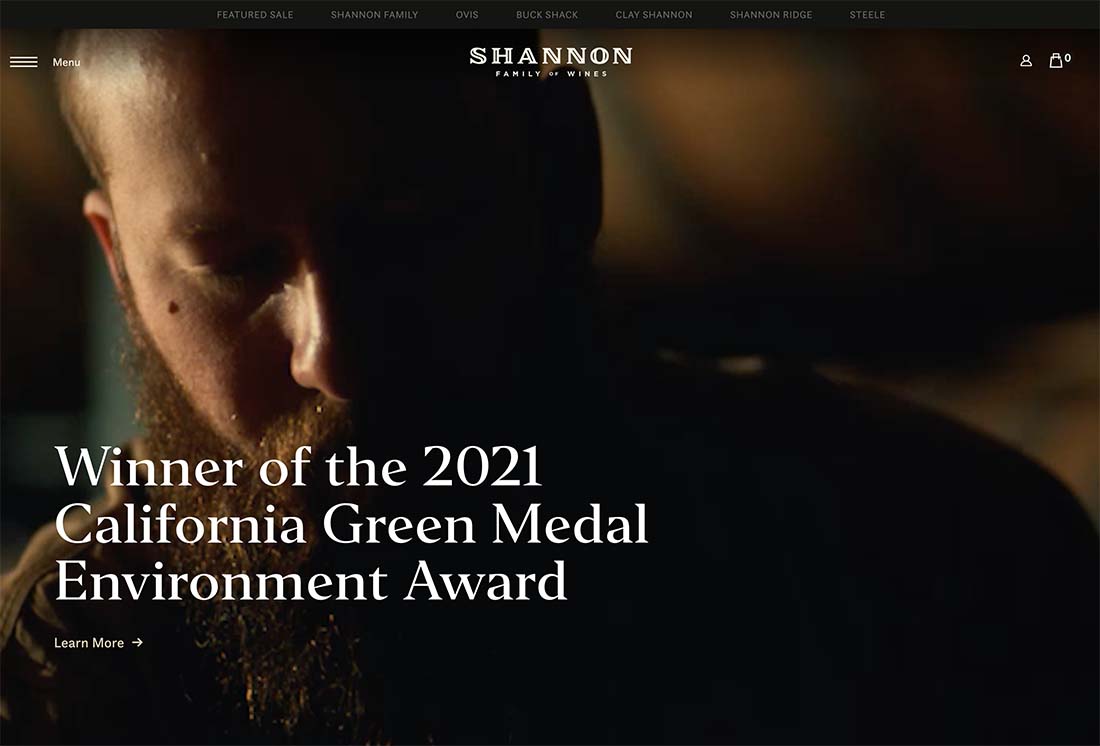
Outlined Typefaces



Outline typefaces have been trending in all facets of graphic design for some time and are starting to show up in logos as well. Outlined typefaces can be interesting, help create contrast between text elements, and even provide a lighter feel for a logo.
On the other hand, outline styles can almost get lost if not weighted properly in context with the rest of the design, so it is important to use a typeface that can carry the logo.
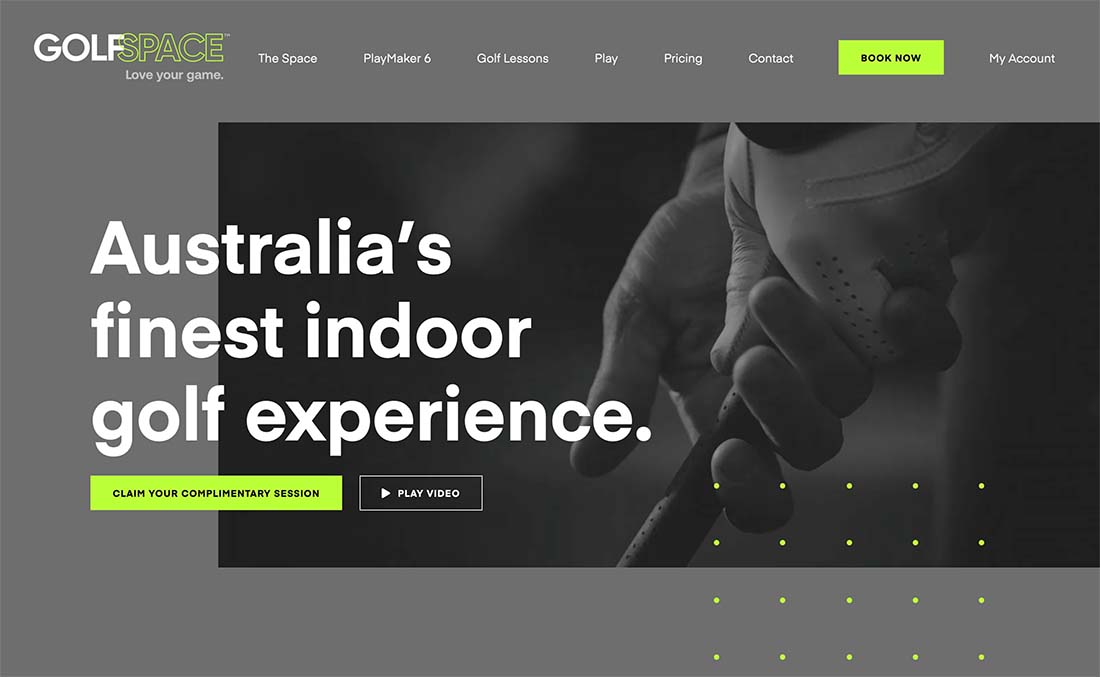
Outlined typefaces can serve as the lettering for an entire logo, such as Shannon (above), or for part of the brand name, such as GolfSpace (above). Both options can look great and provide visual focus.
Here’s how to make the most out of this logo design trend:
- Pick an outline font that has enough weight for the overall brand feel.
- Use an outline font for a simple brand icon, such as Felipe Castro (above).
- Consider the trendiness of this style. If outline fonts fade out of fashion, your logo could look dated and it’s not something you want to redesign regularly in most cases.
Exaggerated Spacing



In almost every industry, there’s a conversation around elements that disrupt and bring attention to different things. That’s what this logo design trend does. Exaggerated spacing – between words, between letters, or between lines of text – makes you look a little longer at the logo design.
There are pros and cons to this style of spacing. While it can look extremely interesting, it can be more difficult to read, putting a greater cognitive load on the user. The exaggerated spacing provides a certain feel that’s lighter but can take up more space for the overall logo. This style has a great deal of variability so you can make it your own, but it can be difficult to use with some other design elements because it is a powerful element on its own.
Use exaggerated spacing in a logo to help create a pause between words or phrases in the name, like a natural speech pattern. It can actually help convey meaning for your brand.
Here’s how to make the most out of this logo design trend:
- Try to contain the text elements in a container so that they don’t get confused with other parts of the design.
- Stick to a single typeface if you can to help hold it together.
- Play with variations of spacing. Does it work better vertically or horizontally? Are the words or phrases understandable?
Custom or Experimental Typefaces



Custom or experimental typefaces can be a lot of fun and really show the personality of a brand, making them a popular – and trendy – design choice for logos.
What’s nice about these styles is that everything about your logo design will feel uniquely custom and yours. The downside is that they can take some time to develop. (But what brand doesn’t take some time to get off the ground?)
Here’s how to make the most out of this logo design trend:
- Determine how custom you want your logo font to be. Do you want a truly custom typeface or is a more commercially-available experimental design viable?
- Weigh the pros and cons of typeface features such as color or animation to determine what your needs are. A color font, for example, isn’t the best choice if you foresee needing a one-color logo regularly.
- Ask for exclusivity if you are determined to have something that’s 100% yours and unique. You can come to an agreement with a type designer about licensing and usage rights.
Simple Logotypes



It’s hard to beat the innate beauty of a simple logotype. These logos use beautiful lettering to pull together brand identity and it’s something that we are seeing a lot more of.
You can almost think of a logotype as a gateway logo for a startup or new company. For many, this is the first envisioning of a brand mark and company name before the business gets truly established. Some of these logos last forever while others eventually evolve.
One of the reasons this trend is so popular may be because of the number of freelancers, entrepreneurs, and small businesses popping up everywhere.
Here’s how to make the most out of this logo design trend:
- Don’t assume that a logotype is easier, cheaper, or faster to create than other types of logos. Working with just the right lettering can be a challenge.
- Don’t get hung up on a font or style until you see it with your brand name in print. Some fonts look great and then fall flat due to certain character combinations. Type out the words you plan to use in the font style of your choosing as a starting point. If you hate it, move on.
- The more elaborate the typeface, the less you need other embellishments. Aim for a logotype that represents the simplicity or complexity and mood and voice of your brand.
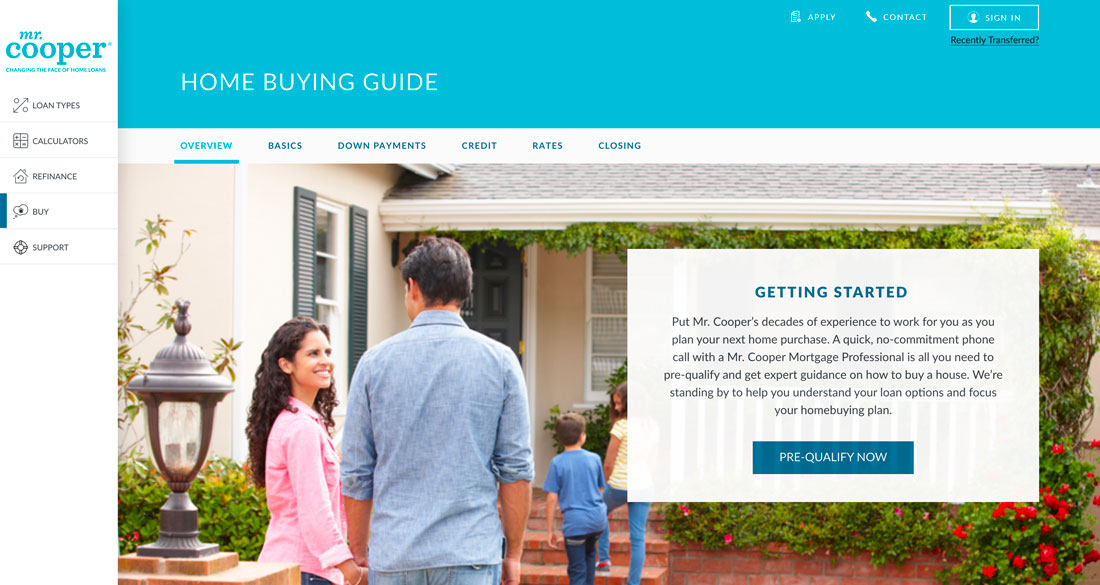
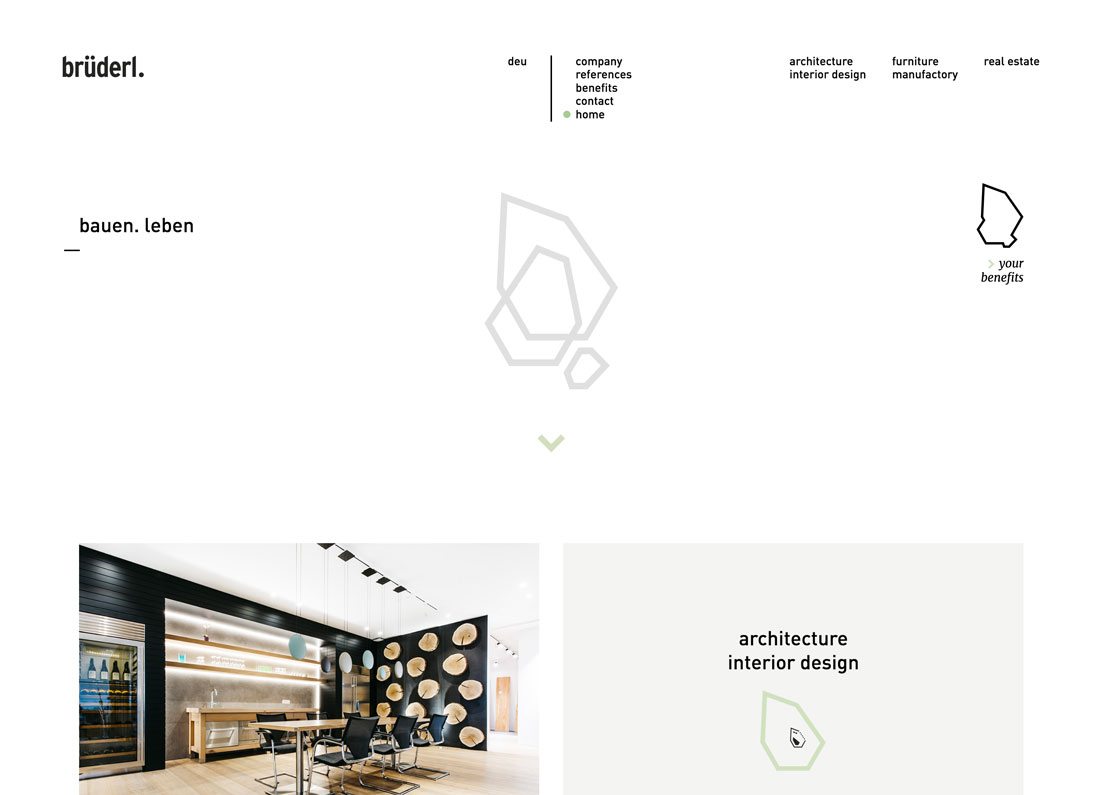
Logos That Look Like Buttons



Logos for website design can be a funny thing. One of the trends we are seeing is logos that have a button-style look. This includes square outlining or elements that look click- or tappable.
What’s nice about this trend from a usability perspective is that it further enhances the idea that the logo is a home button in the website design. (So, make sure that the logo does include a home click-action.)
The tricky part is to design a logo that still looks like a brand mark with the button style. You’ll want to use a different color or style of button throughout the design to differentiate the two.
Three ways to try it:
- Use a ghost or outline style around your logo. This can create the idea of a button and allow the logo to stand on its own as well.
- Use a button-like element with another text element for an almost yin and yang effect with contrasting styles in the logo design.
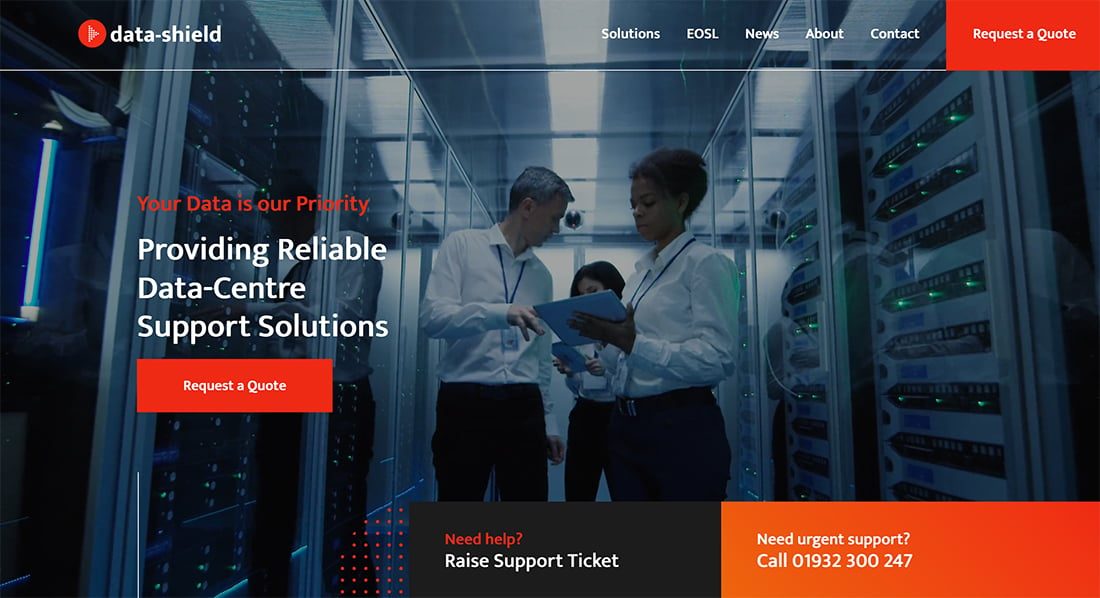
- Use a graphic element, such as an icon, that represents something to click. The example above from Data Shield is a solid example with a “play” button next to the company name. It almost demands to be clicked.
Simplified Logos



All the big brands are doing it. And that’s when most big trends start to steamroll.
There’s a shift to simplify logos with easy-to-understand fonts with clean lines and simple imagery. (Or sometimes, no imagery at all.)
Many times, these logos are evolutions of previous versions that result in some simplification, but new designs can start with a simple outline as well.
Here’s how to make the most out of this logo design trend:
- Pick a shape or color and stick to this theme.
- Develop a design that feels true to your brand, and redesigns should carry the essence of the logo being redeveloped.
- Don’t overthink it; simplicity is key.
Gradients



It seems like we just can’t get enough gradients in design projects. Logo design trends are no exception.
Like the trend above, this is another place where big brands are using gradient options in their logos. And while pinks, purples, and oranges are necessarily part of this trend, it is a popular color palette.
What’s nice about gradients is that they add depth to an image. It can be a little tricky with logo designs because of the variance in size for logo usage. The gradient choice has to look good at huge sizes – such as billboards – and for tiny sizes – such as phone app icons.
Design a gradient that’s interesting but not overwhelming to make the most of this trend.
Three ways to try it:
- Layer different colors of gradients throughout the logo design for a more elaborate look.
- Use a gradient pattern within thick lines to create visual interest.
- Create more of a stacked gradient with an ombre effect, but using a monotone color palette.
Animated Logos


Animated logos are starting to become more of a website staple. Many brands are animating existing logos or creating newer, trendier animated options.
What’s great about an animated logo is that it makes you look. Think about common website patterns: There’s often a logo in the top left corner. Do you even look at it anymore?
Animated logos break up the monotony of this design pattern with a motion that almost forces you to look at the logo. It’s pretty smart when you think about it.
Here’s how to make the most of this trend:
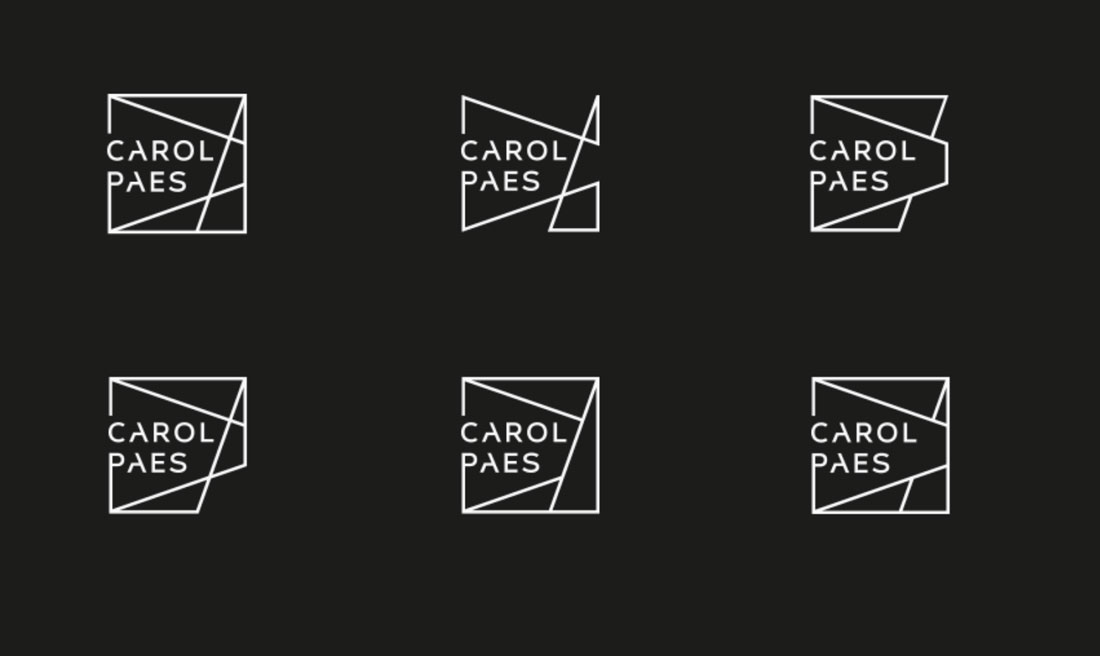
Squares



The change in shape is natural. With so many circle logos – thanks to social media icon shapes – more logo designs are featuring distinctive squares.
The change in shape is simple. A square also fits inside a circle logo but looks different. It’s a subtle change that can make a brand or logo stand out.
Most designers are using squares in a way that stacks elements, such as a square icon or brand mark with typography next to or above it that creates more of a rectangle. When used in those circular icon shapes, the logo drops to just the icon element.
Ways to make it work for you:
- Create modular elements that you can mix and match in the logo design.
- Keep the overall element to a simple icon-style graphic. Overly complex pieces can be tough to break apart or read at small sizes.
- Don’t forget lettering. It’s easy to create a cool square element, but you need a brand identifier to really make it work in the long run.
Clean Lines



Clean lines and geometric patterns can create classic logos that work practically anywhere. There’s a great deal of flexibility in this trending style, which is one reason that it’s so popular.
Clean lines give this logo variation a classic feel, unlike some of the hand-drawn styles that have trended in the past. These logos are simple and elegant and the concept can be combined with other design trends as well. (Just look back to the Instagram logo, it features gradients and clean lines.)
How to make clean line logos work for you:
- Keep imagery and lettering separated. Overlapping can end up making both design elements hard to read.
- Choose a typeface with a similar stroke width as the line drawing to create harmonious consistency.
- Don’t be afraid of color. While many line styles, feature one color, you can have more fun and stretch the palette somewhat.
Small Serif Logotypes



A logo doesn’t have to be complicated to be elegant and effective. More brands are turning to small serif logotypes to portray who they are.
When we refer to small serifs, it’s less about the font size and more about the size of strokes used within the type family. This trend is exemplified by characters that include tiny serifs. They are simple, light, and almost fall into the background of the lettering.
These serifs might be sharp or rounder and as with any logotype are a contributing factor in how the brand should feel to users.
Small serifs can be a great option because:
- They are different. With so many sans serif logotypes out there, this style immediately stands out.
- Serifs communicate a little more about a brand without imagery. These divots can establish mood and feel in a logotype where no other “art” is used.
- These typefaces are interesting without being hard to read. While simple minimalism has been a trend for a while, there’s a movement toward somewhat more complex design elements.
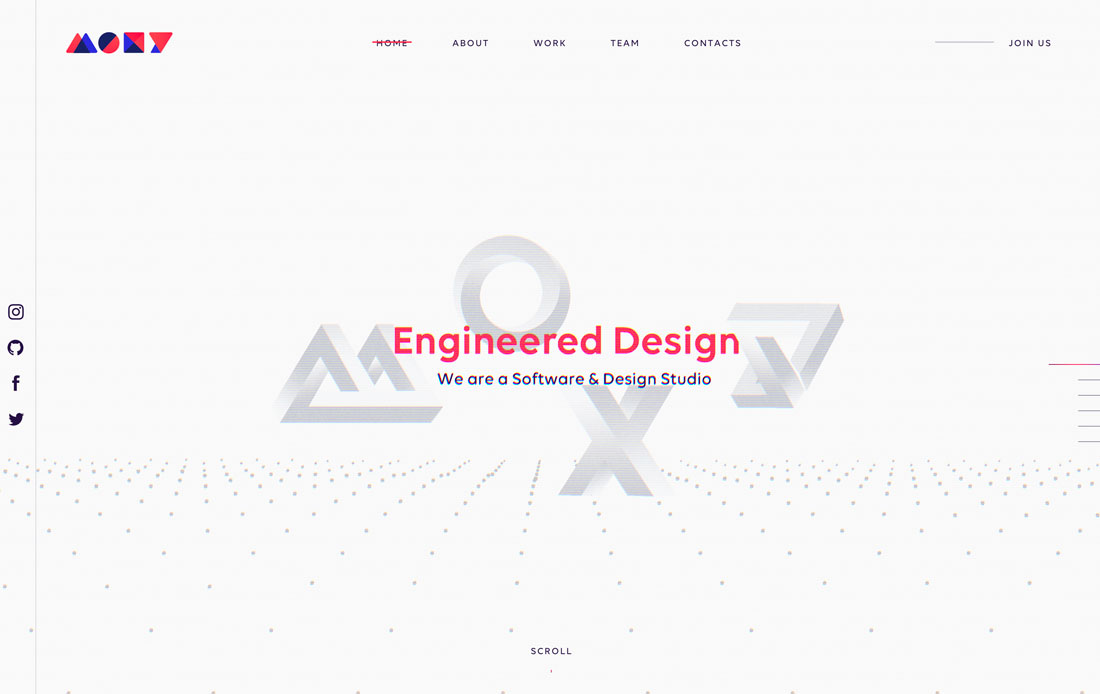
Overlapping Elements



It’s one of those design rules that you don’t expect to be broken with small elements such as logos. But designers are breaking this rule … and it works.
From big brands like PayPal to smaller studios such as Moxy and Oust, logo designs are using elements that stack and overlap to create depth and visual interest. Overlapping styles tend to work best for logos that have a simple mark or lettering and that are contained to s specific part of the logo.
PayPal, for example, uses an overlapped letter for its iconic “P” but the word “PayPal does not use this treatment.
How do you use overlapping logo elements?
- Pick one element to overlap; too much overlapping can get difficult to understand.
- Use an overlapping element to create depth. Think about what the design technique does for an understanding of the mark.
- Use color. This trending technique is made for high-color designs. (You might even consider an overprint style.)
Intricate Details



This logo design trend is a fresh take on visual elements after such a long period of minimalism – logos with intricate details.
From line-style logos has come an extension to more detailed logos with plenty of varying lines, color variations, type choices, and plenty of small elements that bring it all together.
This logo style can be a lot of work to create, but the result can be pretty amazing and creates a piece of art that is more than a logo. A great intricate design can be used everywhere at any size and maintains that same level of interest.
These designs beg users to look and then continue to engage with the design, trying to see every hidden stroke and meaning of the brand mark.
Here’s how you use the intricate detail logo design trend:
- Take care with color. Too much color in an intricate style can get overwhelming quickly.
- Make every detail count. The design should not be complicated because it can; it should be complex and intricate because it should be.
- Pair simple typefaces with complicated artwork for readable balance.
Lowercase Lettering



These logos would make e.e. cummings proud. The style features great typography in all lowercase characters.
With so many designers focusing on typography for their projects, the shift to a type-based logo isn’t that far-fetched. Using all lowercase letters is a little more unusual and can be an attention-grabbing solution.
The catch is whether this use of your brand or company name meets visual standards and usage.
Here’s how to make it work for you:
- Use a beautiful typeface. Any old sans-serif won’t do here.
- Amp up the contrast between letters and the background to ensure that the smaller stance is seen.
- Take care with readability. Is the word clear in all lowercase letters?
- Opt for a heavier weight. Lowercase letters have a little less heft and presence than title or uppercase options. Create that balance with a thicker stroke weight.
- Give it plenty of room. Whitespace can add weight and visual interest to a simple lowercase logotype.
- Try it with short and simple words. Too many letters or words without capitals can get a little cumbersome in terms of readability.
- Don’t crowd it with other elements. Lowercase lettering is the design trick with this logo style. Avoid other effects to maximize its impact.
Simple Shapes and Lines



The use of geometric shapes and lines is another popular trend for design projects overall that’s rapidly becoming a logo staple. With clean lines, simple shapes, and splashes of color, geometry is a logo must.
It’s important to note that many of these shapes are simple and fit into a square or circle format with uniform (or close to it) heights and widths. This initiative could be in part due to the need to have such a shape for common online mediums and logo usage, such as social media profiles.
Tips to make the most of the logo trend:
- Don’t overthink it. A bold line or stroke can make simple lettering pop.
- If you love the idea of a simple shape or geometry, but can’t quite make it work for the main logo, consider this treatment as a secondary option.
- Give purpose to divots and shapes so that they frame or accent lettering, just dropping elements around a word isn’t quite enough to be effective.
Flat Design



Flat design remains a popular logo option because it is so easy to work with. While flat design as a whole is beginning to recede from the trends radar, logos are still using flat treatment.
Flat logos remain trendy because of how they are used. Many design projects feature full-screen video or images, particularly in website design, in full color. Flat logos often rest on a foreground layer and need to have some separation from the background.
Even brands that have more ornate logos often create a secondary, flat-style logo for this kind of use.
Going flat? Get the best result with these tips:
- Use one (or just a few) colors in the design. Black or white options are the most popular.
- Stick to simple typography that matches an icon or visual element in the logo.
- Remember the basics of flat design and don’t feel tempted to add design techniques; simple is better if you want a logo that’s truly flat.
- Consider a combination of a visual divot and text to tie the logo together.
- Don’t overthink it. Often there’s not a lot of substance to a flat logo. The logo is often made to fall into the rest of the design.
Initials



LOL. OMG. SMH. It seems like the whole world talks in acronyms and initials these days. And logo design is no different.
While most commonly used for secondary logos, initials are everywhere. While there are three examples above, this collection could have easily included hundreds of designs with a three-letter (or less) logotype.
Most of these logos feature interesting or custom typography that’s designed to have a personal feel. The logo should speak right to the user and create an instant connection. The idea is further emphasized by the fact that the user needs to know what the letters actually mean (or have the desire to find out).
Here’s how you do it:
- For designers or portfolio sites, use your initials to create a logotype that reflects your personality.
- Add a simple animation to draw more interest to a logo that likely doesn’t carry a lot of visual weight in the design.
- Consider boxing the letters to add more emphasis.
- Acronyms and initials for logos are often secondary messaging and are subtle in placement and scale.
Circles



Circles are fluid and associated with energy, power, harmony, and infinity. And that’s why the shape is a trending logo design element.
Circles are also easy to plug into other places where a logo needs to appear, such as social media profiles, and in corner locations on printed designs, such as business cards or letterhead. Like many of the other elements that are trending in logo design, circles have become a more popular shape in website design overall in recent months.
Here are a few tips for using round logo shapes:
- Don’t force it. Some words and elements just don’t fit into round shapes.
- Match the meaning of your brand and the shape. Do the associations match?
- Use a circle with a harmonious color palette to create a sense of balance between the logo and branding.
- Don’t get stuck inside the shape; consider elements that break through the perfect roundness of the shape.
- Opt for lettering that goes outside of the circle, particularly if words are long. (Short words are less of an issue.
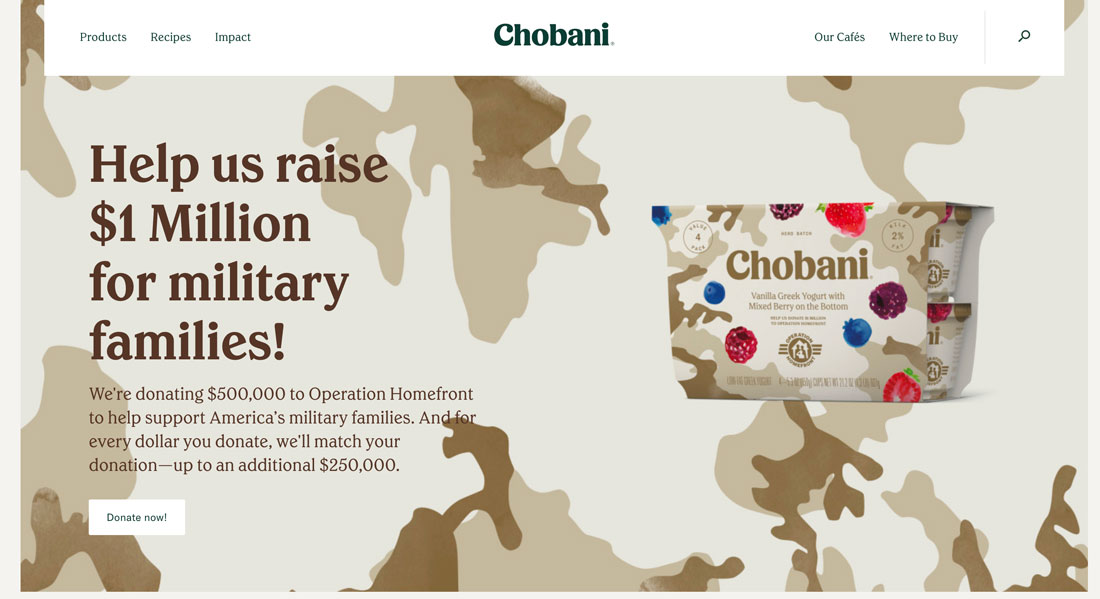
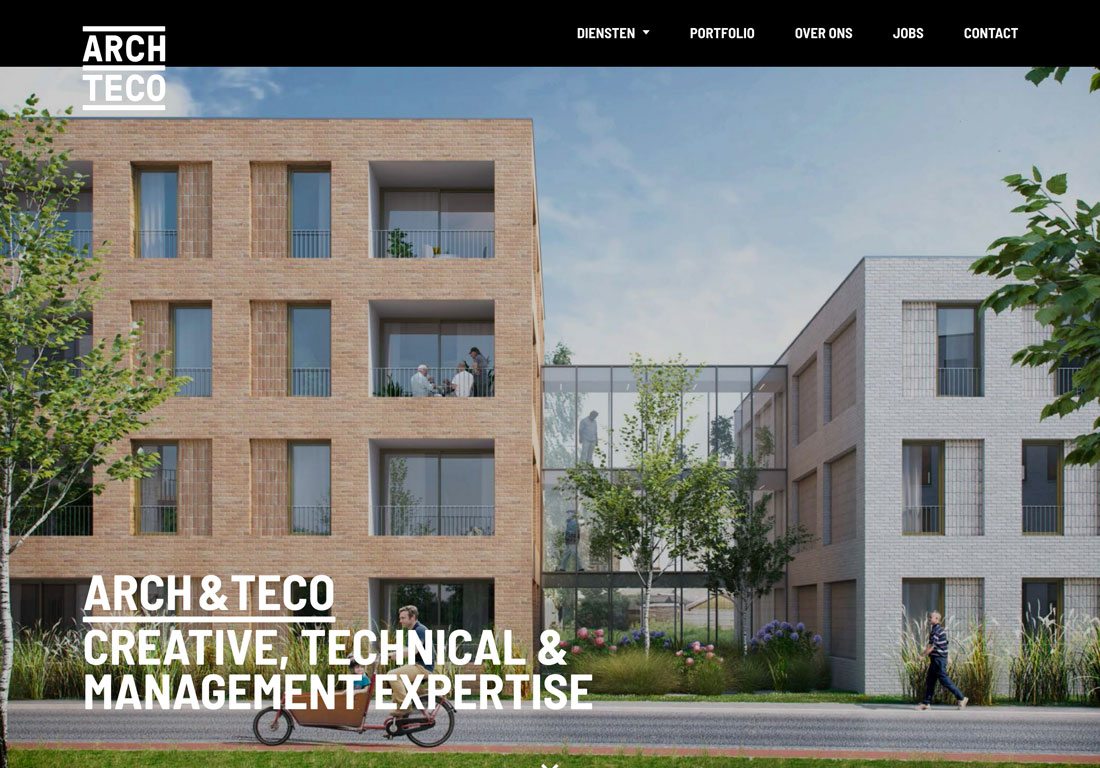
One Color



Aside from black or white, logos with a single color a wildly popular.
While it’s not something that you would jump to design, these logos are classically beautiful with a simplicity that showcases the associated brands well. By chance or maybe as a color trend of its own, each of the examples above features a one-color logo style that uses a variant of orange.
Tips for designing a one-color logo:
- Think of the design as colorless. Even with black and/or white and one color, use will be much like a true single-color logo.
- With only one color, the meaning of that hue will speak volumes. Be mindful of color choice.
- Don’t force too much color. A small swatch in a subtle location can have an impact.
- Add color in a way that means something. Does it make your logo, brand, or product easier to understand?
Conclusion
Logo trends are interesting elements because, while what’s popular is always changing, logos are made to be constant. This creates an innate struggle for designers that are trying to create a logo that’s both modern and will withstand time. (It’s a pretty tall order.)
For the best chance at longevity, opt for a trend that includes some classic styling and is rooted in design theory. Design a logo that has a great aesthetic quality, is recognizable and readable and you’ll have the best chance at it lasting for years to come.


