
Email Templates / 6 May 2022
10 Tips for Using (And Choosing) an Email Newsletter Template
You probably know that email newsletters can be one of the most effective methods of reaching people who want to connect with your organization or brand.
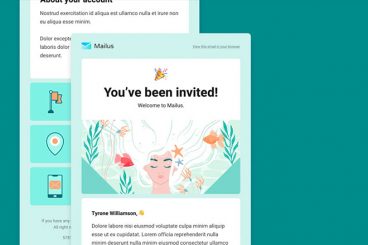
An email newsletter template can help you jumpstart the process with a semi-custom design with a visual dynamic that will keep subscribers clicking.
If you’ve never used an email template, they aren’t difficult to get to grips with. The toughest part might be choosing a design that you can customize easily and effectively.
Here are our tips for getting started!