Isometric Design & Illustration: An Eye-Catching Trend
Icons form an integral part of any website design. From use in informational and navigational elements, to eye-catching parts of a larger design, icons and icon-based elements can be an attractive and interesting way to draw in users.
While icons have used a dramatically flat aesthetic for a while, more projects are shifting to isometric icon usage. This trend is appearing on websites and print projects across plenty of different industries.
It’s gaining popularity because isometric icons have a more realistic look while still using flat layers. It’s an almost perfect mix of flat and depth. Here’s a more in-depth look at this design trend and how you can make the most of it.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
What is the Isometric Icon Trend?
Quite simply, isometric design is a method of drawing/creating a three-dimensional object in two dimensions. Isometric icons are an extension of this design technique and the place where this trend seems to be picking up the most traction.
It works because isometric icons have shape, simplicity, and depth. They evoke the beauty of flat design but with an added depth and dimension that makes each element more visually appealing and easier for the user to understand.
Most designers are also opting to create and use isometric icon sets with shapes and elements that look real in combination with bright color schemes. This can be an attention-grabbing combination for users, with color to draw people into the design.
Using shadows and a different perspective when creating each icon can help add flow and visual hierarchy to a design. This isometric version of an environment should be a mini replica of an actual object.
Icon elements for infographics are another popular application of this design trend. With Smaller isometric icons inside larger infographics, this style is an easy way to add visual interest and usability to a project. Thanks to a more realistic style, isometric icons can help add understanding of a concept or ides for users.
A Natural Evolution From Flat Icons
Isometric icons are an evolution of the flat design trend, flat 2.0 and material design. The 3D to 2D design still uses clean and simple lines and styling but with a little more depth.
Color palettes are frequently derived from flat and material as well.
Isometric styles are the perfect mashup of simplicity and information, with an icon design that’s easy for users to understand and has the flat styling that many designers love to work with.
How to Use Isometric Icons
Isometric icons can be used in any number of ways and have varying visual properties.
One of the benefits of this icon style is that because of the simple nature of isometric graphics – static or animated – the files can be saved in smaller file formats so that your website loads fast. (You get some of the depth of an image without the heft!)
While you can use isometric icons pretty much where another another icon would be used, the application is a little broader than that. A good set of isometric icons can be combined as oversized elements to use as buttons, to direct navigation or to create a focal point.
Things to Be Aware Of
Isometric icons, while trendy, aren’t for every project.
Some argue that the style comes off as too “cartoony” for some applications. Others worry that bright color schemes can detract from messaging or look garish to users. You have to use this design trend with care.
Building an isometric icon set can be more time consuming than designing flat icons. There’s a level of detail and the almost three-dimensional effect that have to be considered. And if the view or orientation is wrong, the result can be jarring or disorienting. (For a quick start project, you might find that it’s best to download a kit and hope it includes everything you need.)
With so much style variation in isometric icons, some elements might appear almost “overdrawn” or “overdesigned.” These elements should be avoided. If you find yourself looking at and thinking about how the element was put together, it is probably a little bit too much. The best design – when it comes to users – is fairly invisible; the element should be apparent and work well, but not to the degree you think about the actual look of it.
Using too many isometric icons without a plan can get overwhelming. Remember, these icons have more depth and detail than a traditional flat element. Unless you have a plan for using them in groups, you should probably take care not to overload users with too many elaborate icon illustrations.
Isometric Icon Resources
The best place to start with the isometric icon design trend is with a kit of icons. Using a kit you can download will show you how the elements are built and give you a tool that makes using isometric icons quick and easy (until you are ready to draw your own).
Look for a kit that you can download that includes the shapes in an Adobe Illustrator, EPS or another vector format so that you can scale and customize icons as needed.
Here are a few isometric icon sets that caught our attention (some of these include featured images in this article):
- Isometric Arrow Icons
- Isometric Kitchen Objects
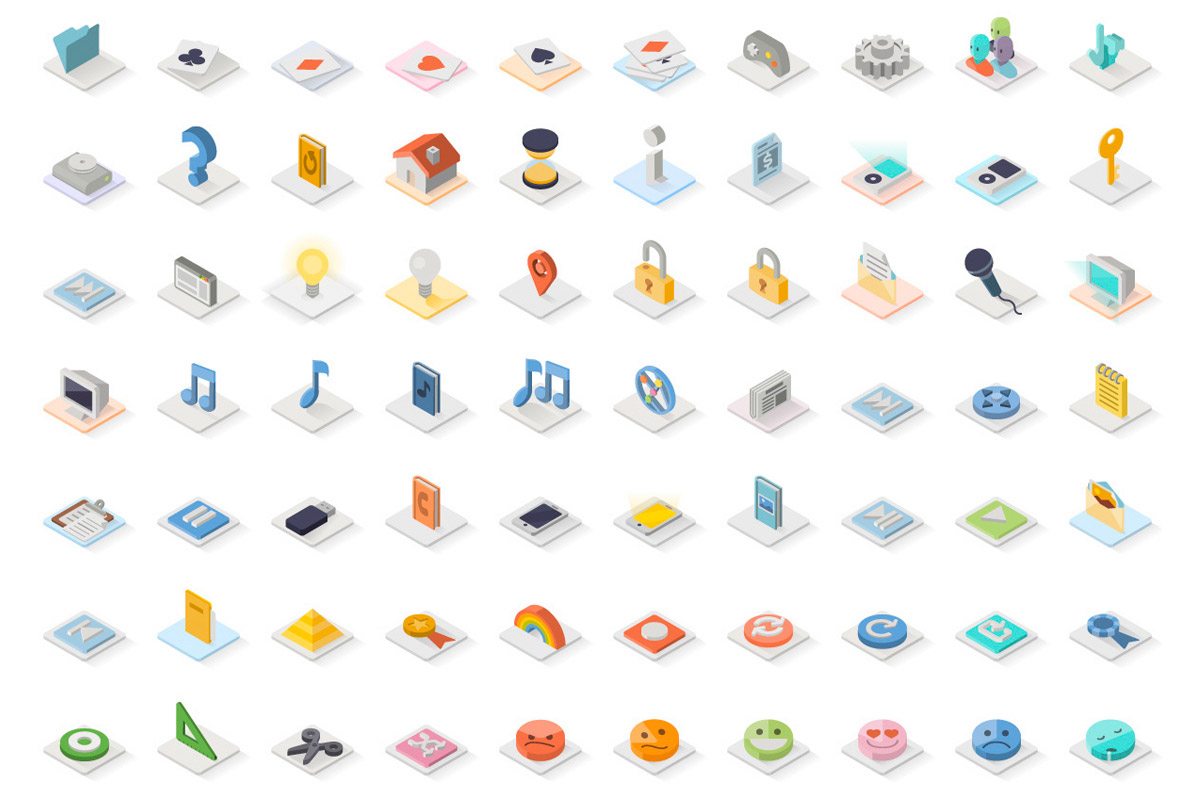
- Multipurpose Isometric Icons
- Isometric Infographic Set Elements
- Isometric SEO Icons
- Cryptocurrency Blockchain Isometric Icons
- Isometric Office Equipment
- Mobile Communication and Multimedia Icons
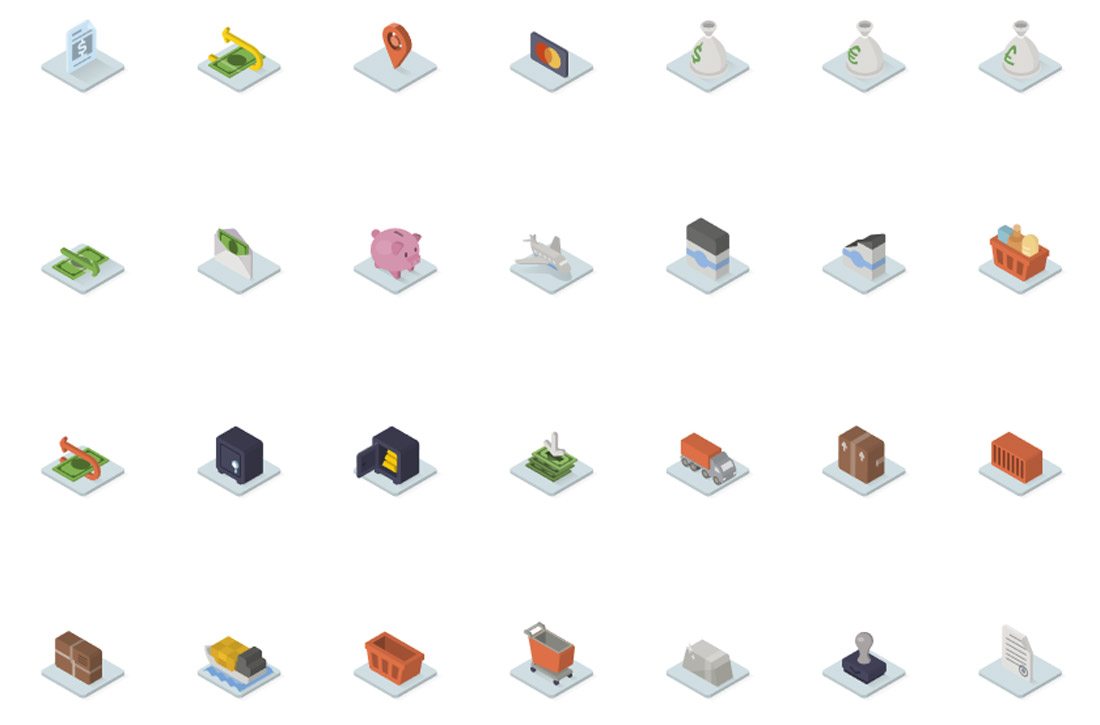
- Flat Finance Isometric Icons
- Isometric Icons Bundle
Even more isometric design resources. (These are more do-it-yourself options.)
- Learn How to Create Isometric Illustrations
- Isometric Design Inspiration On Dribbble
- Video: Isometric Design for Beginners
- 22 Illustrator Tutorials for Creating Isometric Illustrations
- Video: Adobe Illustrator isometric action tutorial
Conclusion
Are you ready to jump on the isometric icon design bandwagon? These icons can be a lot of fun, although they are admittedly a little difficult to use for some projects.
But with fun color and the extra element of depth and realism, they can provide a nice visual component to some projects. Whether you download a kit or draw your own, this design trend is one we expect to see around for some time to come.