15+ Quick Tips to Improve Your Design Portfolio
If you’re like many designers, you’ve had every intention of updating your design portfolio — for the last two years at least. But procrastinating on your portfolio is a mistake. You never know what opportunities you could be missing out on because someone landed on your tired, old portfolio.
As the co-founder of Semplice, a portfolio system for designers, I’ve learned how crucial a portfolio is to getting new work. And the only thing worse than not having a design portfolio is having one that’s poorly made or out of date. Here are some quick tips to refresh your portfolio and start getting more of the work you want to do.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
1. Trim Your Projects
We all know our projects can make or break our portfolio. Still, we let the wrong projects get in the way, usually because we know how hard we worked on them and can’t bear to cut them out. Observe your project page with an objective eye and remove:
- Class projects / unsolicited redesigns: Unless you’re early in your career or they’re incredibly impressive, unsolicited redesigns or old class projects only date your portfolio and make you look inexperienced.
- Old projects you’re still attached to for some reason or another: Don’t stuff them in an “Archive” section, don’t move them to the bottom of the page. Remove your outdated projects and let your best work shine.
- Any projects that don’t make you proud: Even if they’re current projects. You’ve heard this before, but it’s worth saying again: your portfolio should only feature your best work and the kind of work you want to do in the future. Filler projects aren’t doing you any favors.
If that makes your portfolio feel a bit more empty, work on adding one or two new great projects. Quality over quantity is the key.
2. Refresh Your Fonts
The wrong typography can date your portfolio more than anything. The good news is, updating your fonts is easy and makes a big difference for the look and feel of your portfolio. Browse your favorite font sites and refresh your portfolio with modern, web-friendly typefaces that best represent you and your work.
3. Add Videos and GIFs

Studies show 88% of visitors stay longer on sites with video. And when recruiters or companies are likely looking through lots of portfolios to find new talent, you want to do everything you can to keep them on yours.
GIFs are a great way to incorporate video and add energy to your site with little effort or strain on loading time. The Las Coleccionistas website is a great example. A quirky GIF greets you to the site and images come to life as you scroll, engaging you without making you dizzy or distracting from the work.
4. Use Animation & Motion Wisely

Subtle hover effects, scroll reveal, page transitions. Tiny updates like this will make your portfolio feel more alive. Don’t go overboard and make your site unusable. It’s the little touches here and there that enhance the experience without getting in the way.
Take Johannes Leonardo’s website for example. Nav items flip on hover, images slightly zoom when moused over, page elements slide in on scroll. The final effect is elegant and smooth – you don’t overthink it, but it elevates everything significantly.
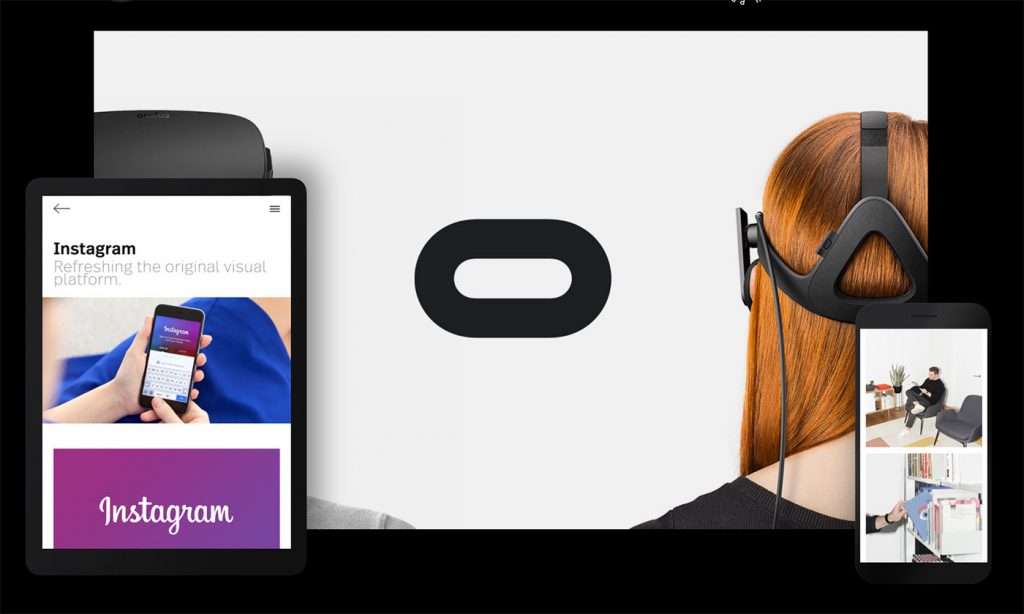
5. Give Your Images More Breathing Room

Too often I see portfolios that feature their projects with tiny little thumbnails crammed on the page. We may be working with smaller and smaller screens these days, but that only means your images should be bigger.
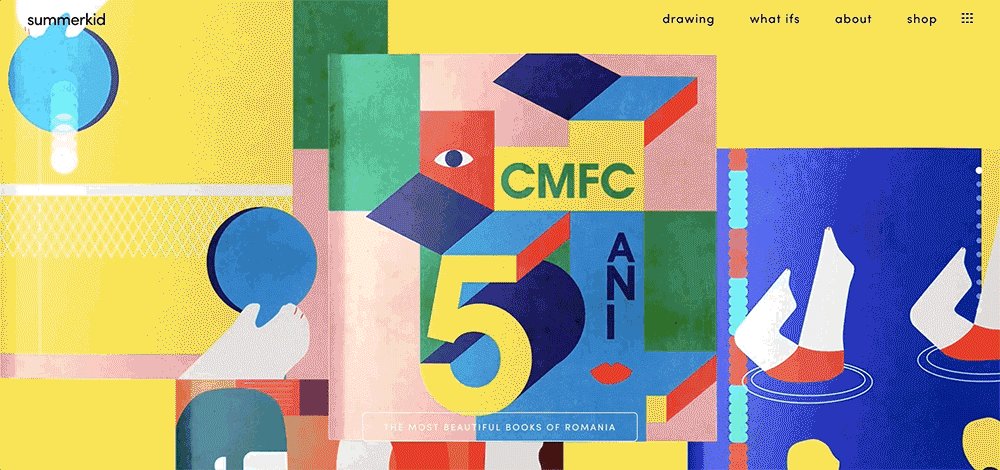
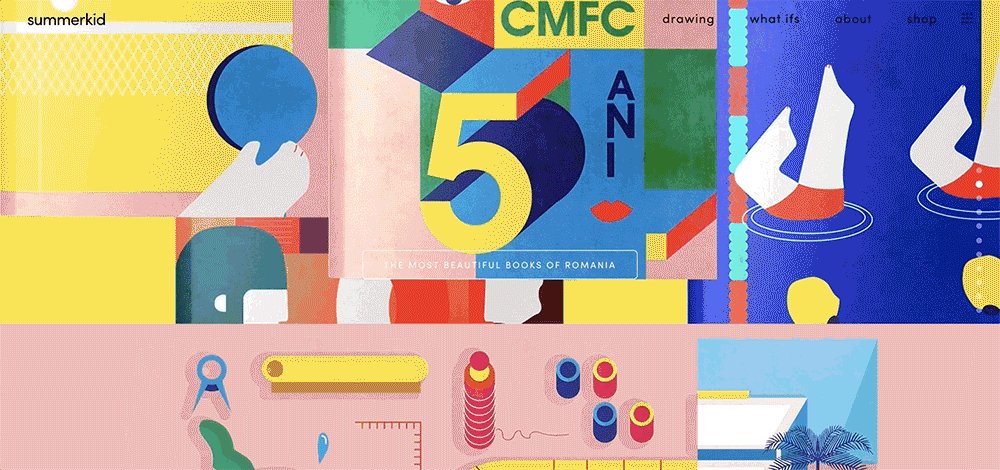
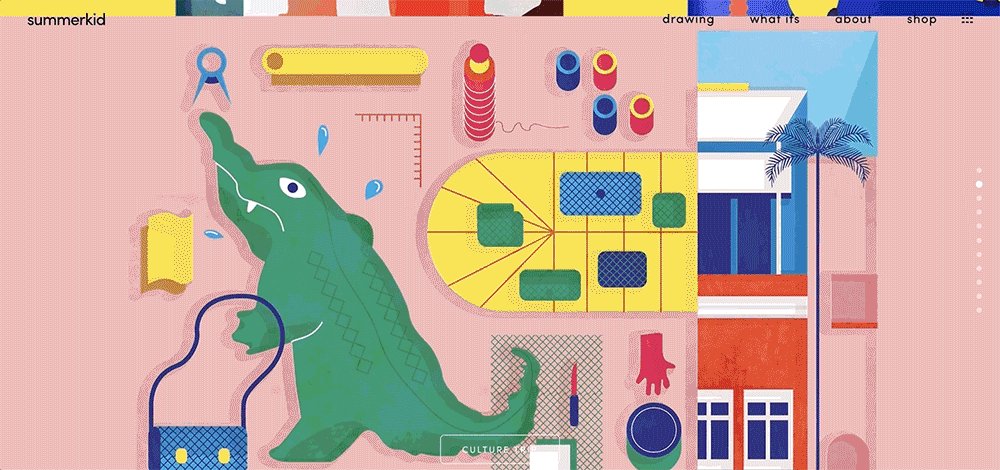
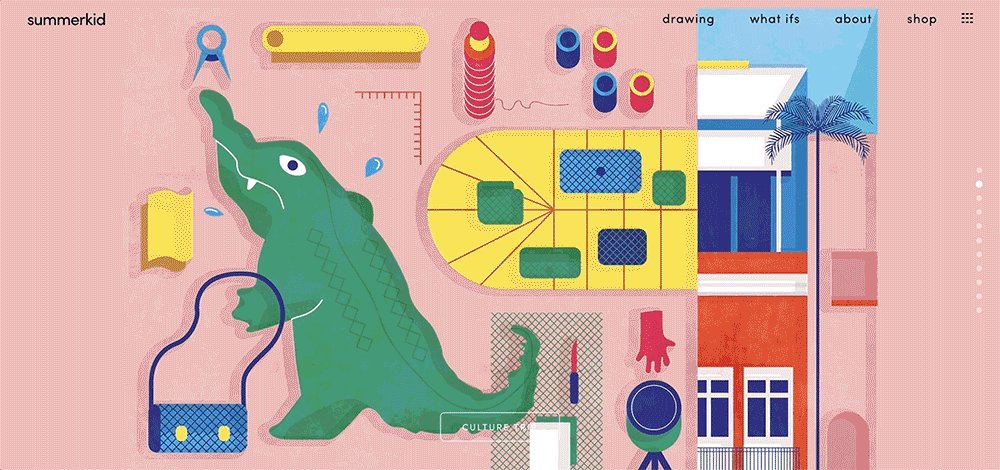
Of course, you need to be aware of file size, but you can still share lovely, bold images that are optimized for web. Check out Summerkid’s portfolio, featuring a full-screen cover slider for their projects. Each image fills the page and immerses you in their work, inviting you to dive straight into the project case study.
6. Add One or Two New Projects
Refreshing your portfolio might be as simple as adding one or two new projects featuring your current work. But don’t just plug everything into a template and call it a day. Each of your projects is different and your project case studies should be too.
And remember: Every new project you add gives you the opportunity to promote your whole portfolio again on your social channels. So if you have ten new projects, launch them in phases and not all at once.
7. Update Your Existing Projects
It’s possible you’re proud of the work but your project page is dragging it down. So update it.
Maybe you need to take new photos for your print projects, or perhaps you now have results to share for a past project. Or maybe all that’s missing is some nice animation or effects that give your page some depth. If the work feels relevant but your project page doesn’t, you should take time to make them work together.
8. Perfect Your Mobile Screens

Mackey Saturday’s design portfolio is optimized for mobile and works seamlessly on all devices. It’s 2018 so I’m assuming your website is already responsive. But considering more than 50% of people will be visiting your site via phone or tablet, it’s worth giving extra attention to your mobile screens.
Take a look at your portfolio on mobile and you’ll see areas to improve. Can you prioritize your content better on the page? Should your headlines be larger and easier to read? Is that horizontal scrolling section even working on your phone? It’s one thing to make your website responsive (which just means people can view it on a mobile), and it’s another thing to make optimizations that intentionally guide your mobile readers through your work.
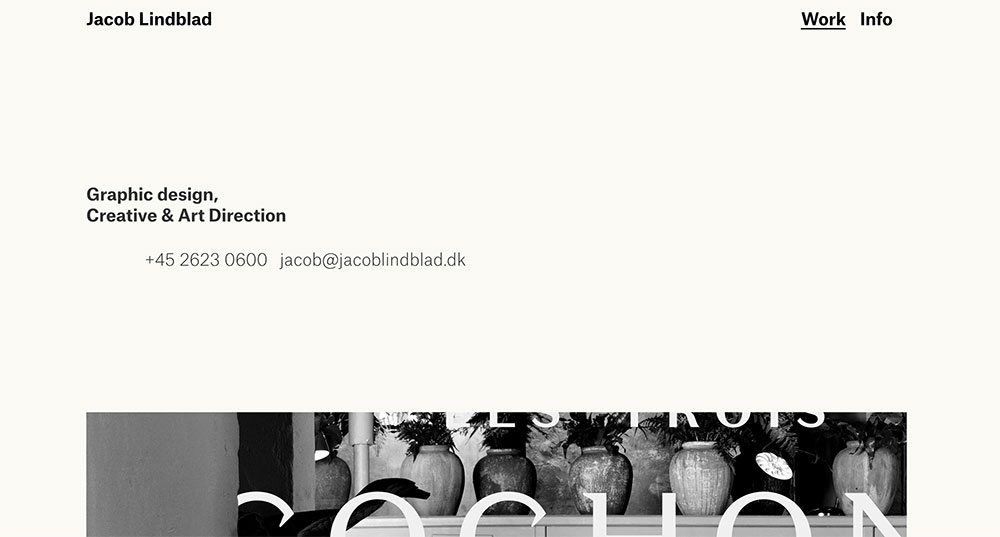
9. Streamline Your Navigation

The beauty of design portfolios is that we essentially have two simple goals: Share our work and get people to contact us. It doesn’t need to be much more complicated than that, and your navigation shouldn’t be either. Jacob Lindblad manages to sum it up with “Work” and “Info.” Can you simplify yours?
Do you need an About and a Contact page, or can those be condensed to one? What about that Archive menu item — are any of those old projects helping you get new work? Remember what you want your user to do (hire you) and make it as easy as possible for them to do so.
10. Remove Any and All Lorem Ipsum
Placeholder text not only appears lazy, but it doesn’t make our work come to life the way real copy does. Whenever possible, include real content in your designs or at least write something more human than Lorem Ipsum. I promise it will make a difference.
11. Create A Memorable About Page

If there’s one thing I’ve learned after reviewing hundreds of portfolios over the years, it’s that your About page is the most important page in your portfolio. Yet for some reason, it’s the most overlooked page when we’re designing our website.
Yes, your portfolio is about the work, but it’s also about you. Your employer or client wants to know who you are and how you’ll fit into their culture. They want to understand your personality and what you’ll bring to the team. Show them on your About page.
I remember most standout About pages I’ve seen, including Alina Skyson’s. Her About page is not only well-designed but shows personality. Check out her unique “10 true facts about me,” a unique yet simple approach that makes her portfolio memorable.
12. Rewrite Your Case Studies
Many portfolio project pages I’ve seen include a sentence or two about the project at most, leaving the reader to fill in the gaps on their own. Pretty images are not enough to sell your work. I know as designers we’re used to handing off the copy to a copywriter, but I believe designers can (and should) write too.
Your case studies should explain your project from beginning to end, in your voice. It doesn’t have to be long, but you should walk us through your process from concept to solution.
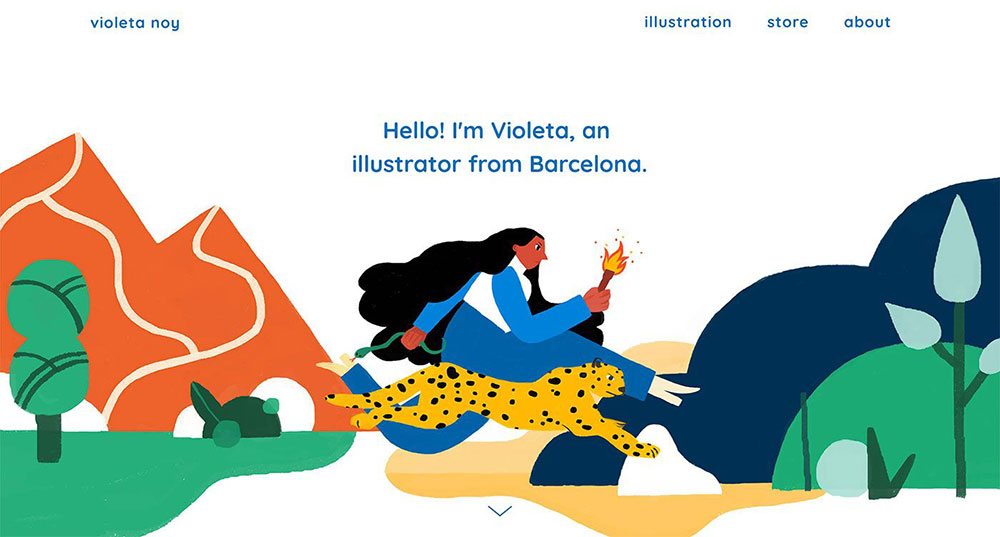
13. Simplify Your Intro

Your introduction should be one or two sentences tops, telling us at a glance who you are and what you do. Forget every buzzword you’ve ever learned, and instead, write as you talk in real life. I don’t “create custom strategic solutions with visual storytelling,” I do graphic design. Whatever kind of creative work you do, say it plainly.
14. Add Flash & Background Music
I’m kidding! Just making sure you’re still reading.
15. Ditch the Templates
As designers, we’re creative by nature. But when it comes to our portfolio, it seems like our standards go out the window, and we’re OK with copy and pasting someone else’s template. If your design portfolio looks like everyone else’s, what does that say about your work?
Conclusion
Whether you’re designing your portfolio from scratch or just giving it a refresh, these tips will help your work stand out. All portfolios shown here were made with Semplice, which is a great way to get your portfolio off to a fresh start quickly.


