How to Create a Color Palette Without Stressing Out
Picking the perfect color palette can be a little nerve-wracking. It’s something you’ll be committed to for some time, so you’ll want to get it right! Today we’re looking at how to create a color palette, with plenty of tips and advice.
There are a few things that designers who don’t sweat about color always do (and think about), to help ensure that their palettes will hold up over time. Here are some of their tricks of the trade, so you can create a color palette without stressing out!
2 Million+ Digital Assets, With Unlimited Downloads
Get unlimited downloads of 2 million+ design resources, themes, templates, photos, graphics and more. Envato Elements starts at $16 per month, and is the best creative subscription we've ever seen.
Familiarize Yourself With Color Theory
At the root of understanding color palettes is a simple tool – the color wheel. It’s something you were probably introduced to as a child and haven’t thought about a whole lot sense.
What the wheel does is help explain how colors “play” together. Complementary colors are those that are opposites on the color wheel and always look great together. Analogous colors are side-by-side and have a similar feel.
You don’t have to be a complete color expert, but this base knowledge will make color pairing a lot less intimidating.
Pick Three Colors

Most great color palettes start with three colors – a trick that has been borrowed from interior and home design. You need a:
- Dominant color: Used for about 60 percent of the design
- Secondary color: Used for about 30 percent of the design
- Accent color: Used for about 10 percent of the design
Consider Color Meanings

We could write an entire post on how colors can make people feel. (We’ve actually done several if you want to learn more about mood, cool colors or warm colors.)
But here’s what you should think about in a nutshell:
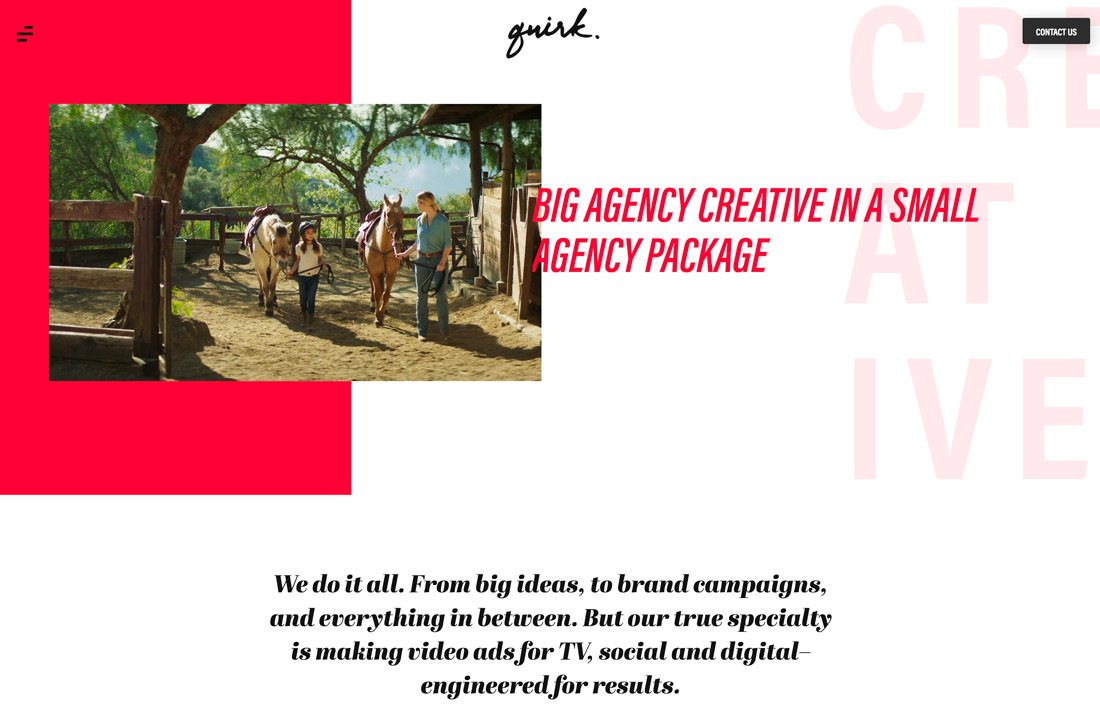
- Warm colors are soothing and creative but can feel chaotic or stressful (red, yellow, orange)
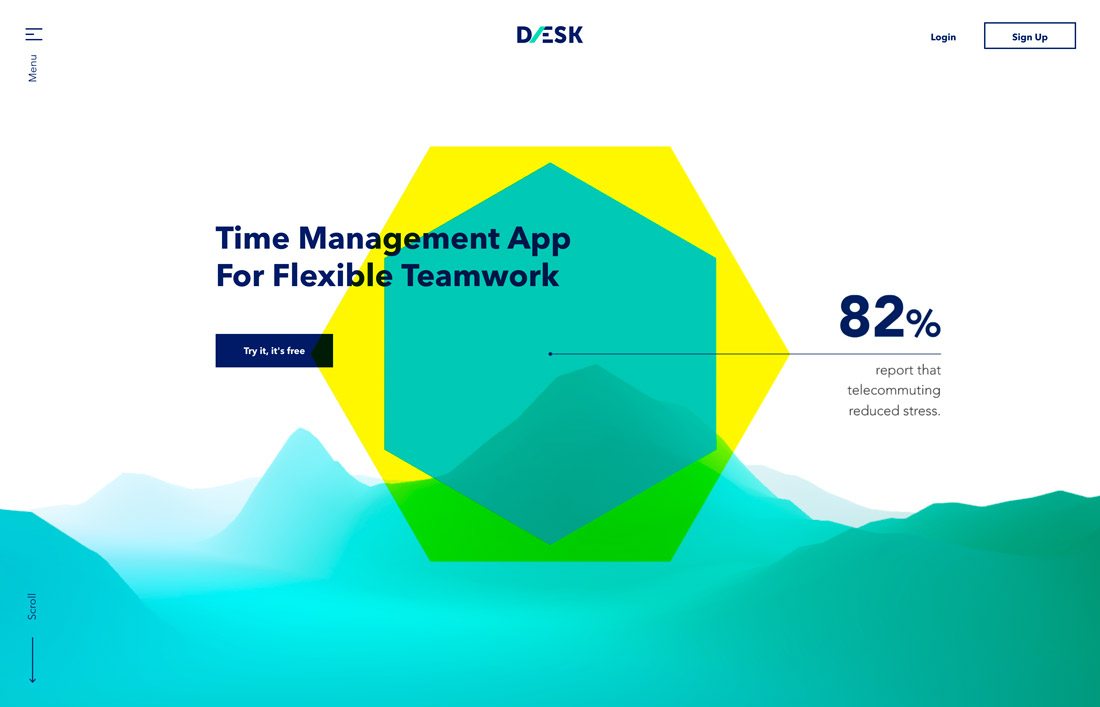
- Cool colors are inviting and professional but can feel unfriendly or stark (blue, green, purple)
Positive Color Associations
- Red: Love, urgency, youth
- Orange: Energy, ambition, enthusiasm
- Yellow: Cheer, joy, energy
- Green: Growth, nature, luck
- Blue: Peace, trust, security
- Purple: Wisdom, respect, wealth
Negative Color Associations
- Red: Warning, war, annoyance
- Orange: Anxiety, aggressiveness, nervousness
- Yellow: Insecurity, distraction, panic
- Green: Envy, apprehension, uncertain
- Blue: Grief, remorse, dispassion
- Purple: Boredom, loathing, disgust
Brighter is Usually Better

Brighter, more saturated colors are often the safest and most pleasurable options for the largest number of users. These are colors without a lot of black or white added. (Think about the bold hues associated with Material Design palettes.)
Bright colors can make a design feel lighter, while colors with more black added to them are innately heavier and add weight to the design. A bright design feels clean and fresh.
Bright color palettes feel friendly and inviting and can encourage users to engage and spend some time with the design because of that favorable first impression.
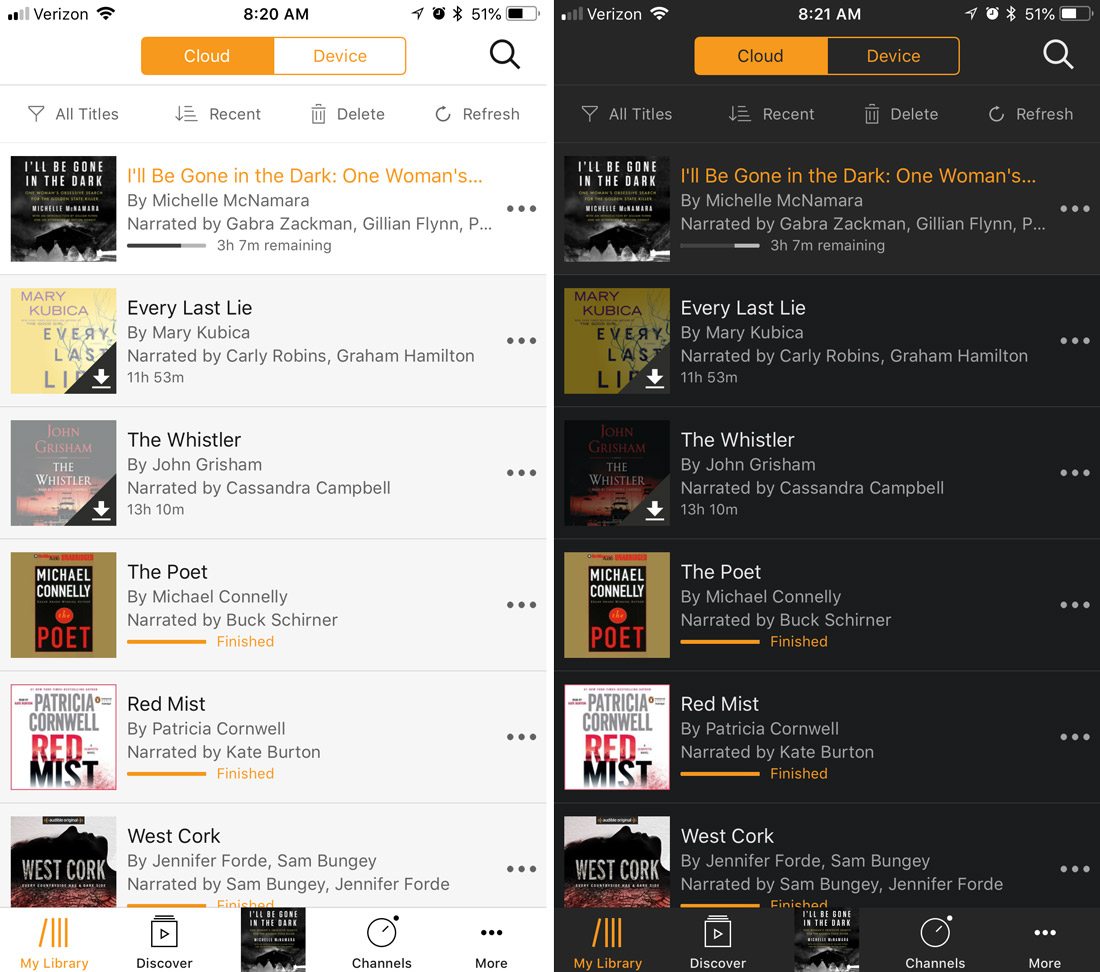
Look at Colors on Light and Dark Backgrounds

A common mistake when picking out a color palette is failing to think about the background and surroundings when making color choices.
Once you have an idea of what colors you plan to include in the palette, look at them on both light and dark backgrounds. Do the colors still look as intended? Do they still communicated the right message? (Note the differences in the Audible app, above.)
This is important for a number of reasons and is vitally important if you are designing a website or app that will allow users to toggle between light and dark schemes (which is fairly common). Don’t get to the end of the design and realize that your accent color is almost invisible on a dark backdrop.
Use White and Black for Subtle Adjustments

Expand your color palette with white and black overlays. Semi-transparent overlays can lighten and darken colors to give you more options within a color palette.
Working with this method in mind, you can use color layers where needed in the design to create contrast in needed areas while maintaining color consistency.
Not sure where to start? A 50 percent transparent layer – black or white – can be a good baseline.
Pay Attention to Trends

Finally, when picking a color palette, look at other designs. Modern color palettes and trends go through phases, shifting from bold, bright options to more muted hues to extended color palettes with lots of choices to monochromatic sets.
While you don’t have to be perfectly on-trend, it is important to have an idea of what types of designs are out there so that your project will have a modern feel.
Color Palette Tools
Have one color or image you love for your design, but still don’t feel good about matching colors yourself? Try a color palette generator tool. These tools help you select colors that work together based on the science of the color wheel and a little algorithmic magic.
Here are a few options to try:
- Coolors: The app automatically generates color schemes for you to browse. It also has a color blindness toggle so you can view colors from an accessibility standpoint.
- Adobe Color CC: This tool uses an actual color wheel to help you visualize options and you can switch between different color combinations – analogous, monochromatic, triad, complementary, compound, shades or customize it.
- Colormind: The deep learning tool picks out color palettes from photos, movies and art to create palettes that you can use. New color combinations are loaded daily.
- Canva Color Palette Generator: Designed to pull colors from images, you’ll get a palette that matches your favorite picture.
- Paletton: This tool also uses a color wheel visually and allows you to choose the type of palette you want. You can also export and share color combinations.
- COLORlovers Create a Palette: With several options to get started, just fill out the form and mix and match your favorite hues with a list of HEX, RGB and HSV values. You can save palettes for later and even match from photos.
Conclusion
Think about this process when picking colors. Start with a color you love. You should always have something in mind, and build around it.
The tips above can help you find colors that work together, create the mood you are looking for and establish the foundation for a sustainable design.


