13 Best Ways to Learn CSS Grid
CSS Grid an increasingly popular method for creating complex responsive web design layouts that render more consistently across browsers. Now is the time to familiarize yourself with CSS Grid, so we’ve collected 13 of the best ways to get started learning today.
Rather than old-school methods such as tables or the box model, CSS Grid allows you to create more asymmetrical layouts and more standardized code that is cross-browser compatible. Most major website browsers already support CSS Grid and it is a W3C Candidate Recommendation, which would formalize it as a standard practice. It’s widely believed that CSS Grid will be the future of website layouts.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.
1. MDN: CSS Grid Layout

Mozilla has great resources in the MDN Web Docs guides, proving simple explanation of how things work and code examples to get you started.
Here’s what MDN says about CSS grid:
CSS Grid Layout excels at dividing a page into major regions, or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives.
Like tables, grid layout enables an author to align elements into columns and rows. However, many more layouts are either possible or easier with CSS grid than they were with tables. For example, a grid container’s child elements could position themselves so they actually overlap and layer, similar to CSS positioned elements.
The documentation offers code and examples plus elements that you can open and play with on your own in CodePen or JSFiddle. This might be the best starting place in terms of thinking about CSS grid.
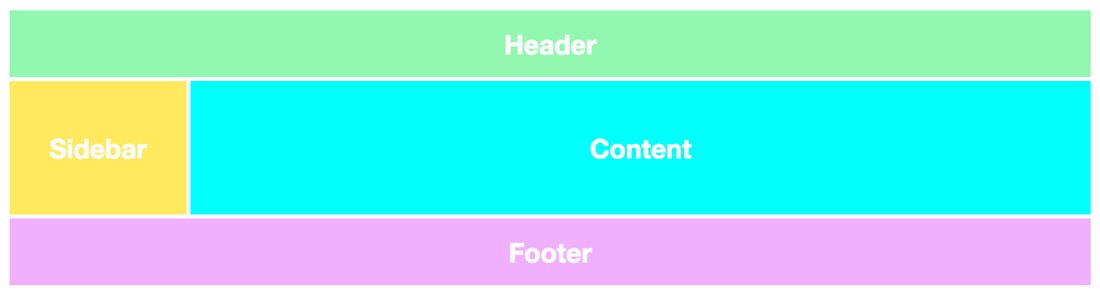
2. Learn CSS Grid

Learn CSS Grid is a guide to learning the technique from Jonathan Suh, based on the method in which he learned it. The guide is well-organized and starts with a table of contents that allows you to jump from section to section.
This guide is easy to follow – some coding knowledge required – and is a great resource for CSS grid beginners. Each element comes with a visual example, which might be the key piece in bringing all the information together.
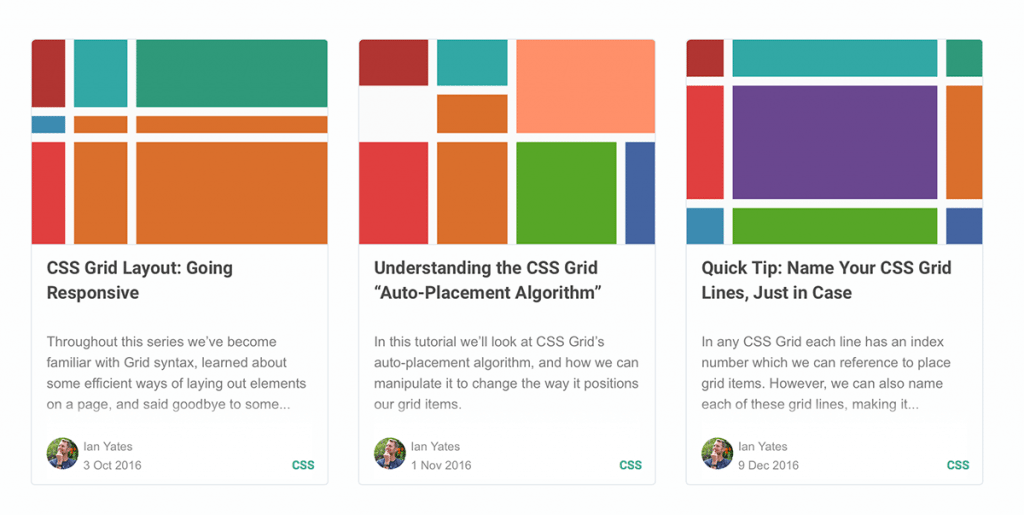
3. Tuts+ Guide to CSS Grids
Tuts+ has built a complete guide to help you learn CSS Grid, whether you’re just getting started with the basics or you want to explore more advanced CSS. It’s done through a series of clear and thorough tutorials, with practical examples throughout.
4. Codeacademy: Introduction to Grids
Codeacademy has long been one of the best places to learn coding skills in a practical format. While you do have to create an account to access the tutorials, it is a great way to learn using a lesson-plan based format.
Here’s the description of the Introduction to Grids course:
In this lesson, we introduce a new, powerful tool called CSS grid. The grid can be used to lay out entire web pages, Whereas Flexbox is mostly useful for positioning items in a one-dimensional layout, CSS grid is most useful for two-dimensional layouts, providing many tools for aligning and moving elements across both rows and columns.
Codeacademy course can be taken in sequence – start at the very beginning if you are completely new to backend web design – or on their own. It’s free to create an account and take many of the courses.
5. FreeCodeCamp: Learn CSS Grid in 5 Minutes

Get what CSS grid is about and only have a few minutes to really dive into it? This quick start tutorial from FreeCodeCamp will help you get familiar with it in just five minutes. (Granted you need to know some basics already.)
Here’s the takeaway: “The two core ingredients of a CSS Grid are the wrapper (parent) and the items (children). The wrapper is the actual grid and the items are the content inside the grid.”
The 5-minute guide also includes relevant markup.
6. The CSS Layout Workshop
The CSS Layout Workshop is a set of paid courses from Rachel Andrew, one of the leaders in CSS grid work. The courses are an online, self-study program that are ideal f you like more structure to learning something new.
To see if this course is right for you, the first part is free. It focuses on CSS basics and explains all the basics you need to go deeper into the material. The good thing about the complete set of courses is there aren’t any additional costs; you just need a web browser and text editor to get started.
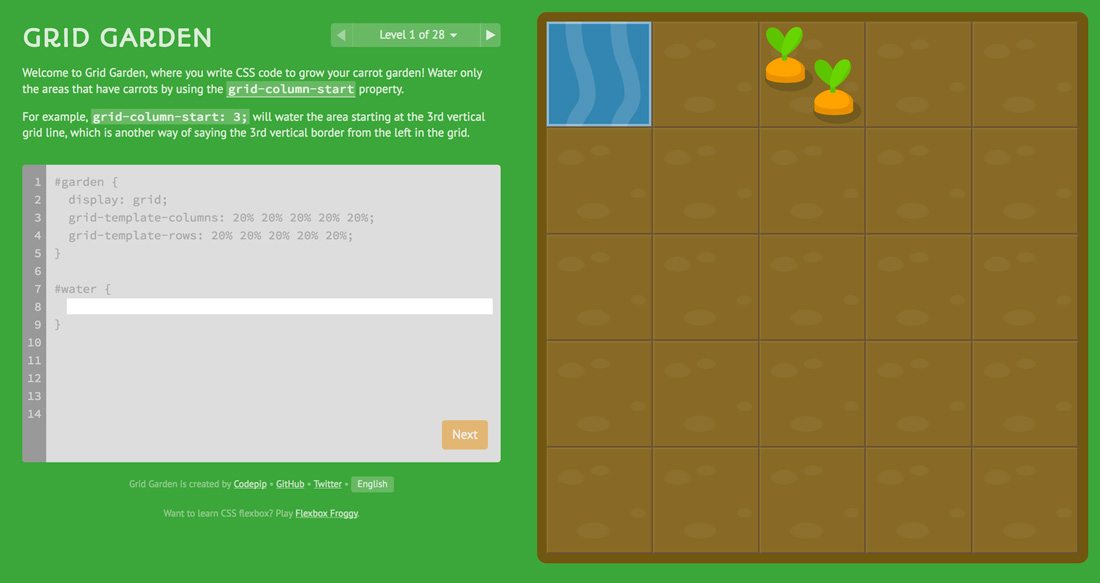
7. Game: Grid Garden

Grid Garden is a game that uses CSS to grow a successful carrot garden. It’s a good primer on how CSS properties work to get you in the right mindset to think about CSS grid.
And well, it’s a lot of fun. See if you can make it through all 28 levels.
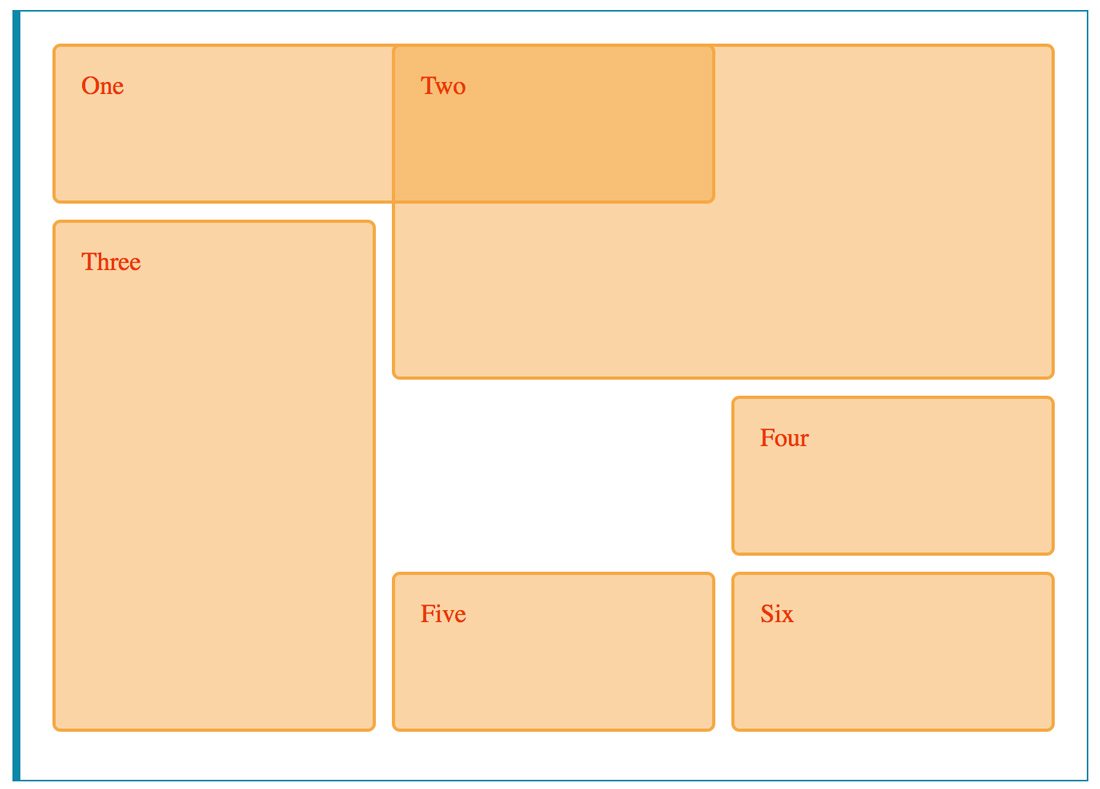
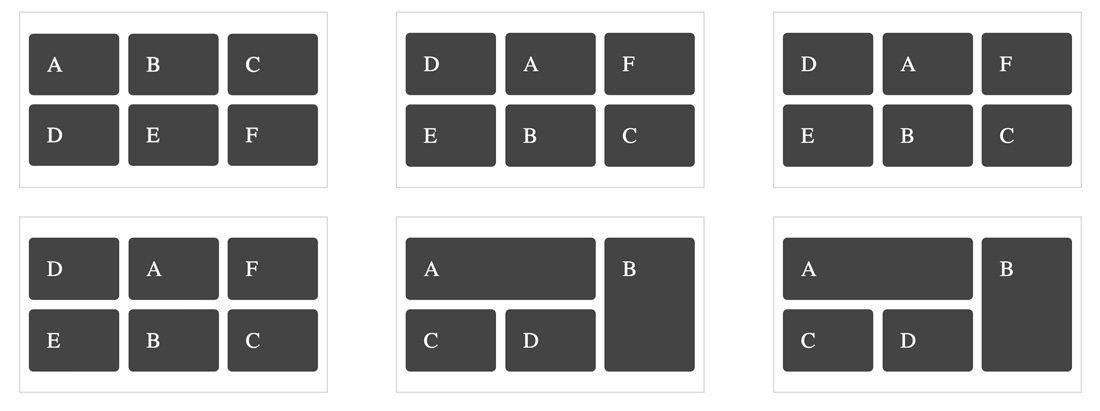
8. Grid by Example

Grid by Example shows how different CSS grid configurations will look in supporting browsers. Each grid configuration includes a visual example with links to pages with more information about the technique and the code.
There’s a fun bonus as well with dummy page layouts so you can see how different CSS grid examples look with real content applied to them.
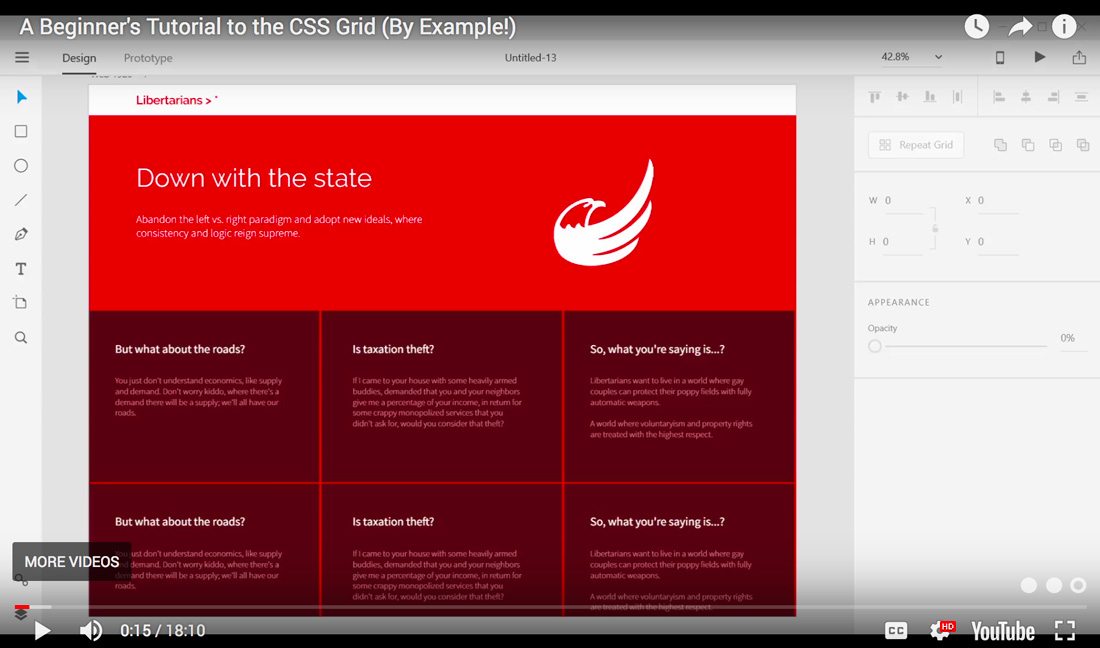
9. Video: Learn the CSS Grid

If learning via seeing someone do something is more up your alley, watch the Learn the CSS Grid video. (It also has accompanying text.)
The 18-minute video is a quicker starter tutorial that the maker hopes will “facilitate your eagerness to explore the full potential of the CSS grid.”
The video takes you through setting up a project, defining the HTML, defining some basic rules, defining grids, nesting the CSS grid and template areas and a few responsive tricks. The video and text include screenshots of all the markup.
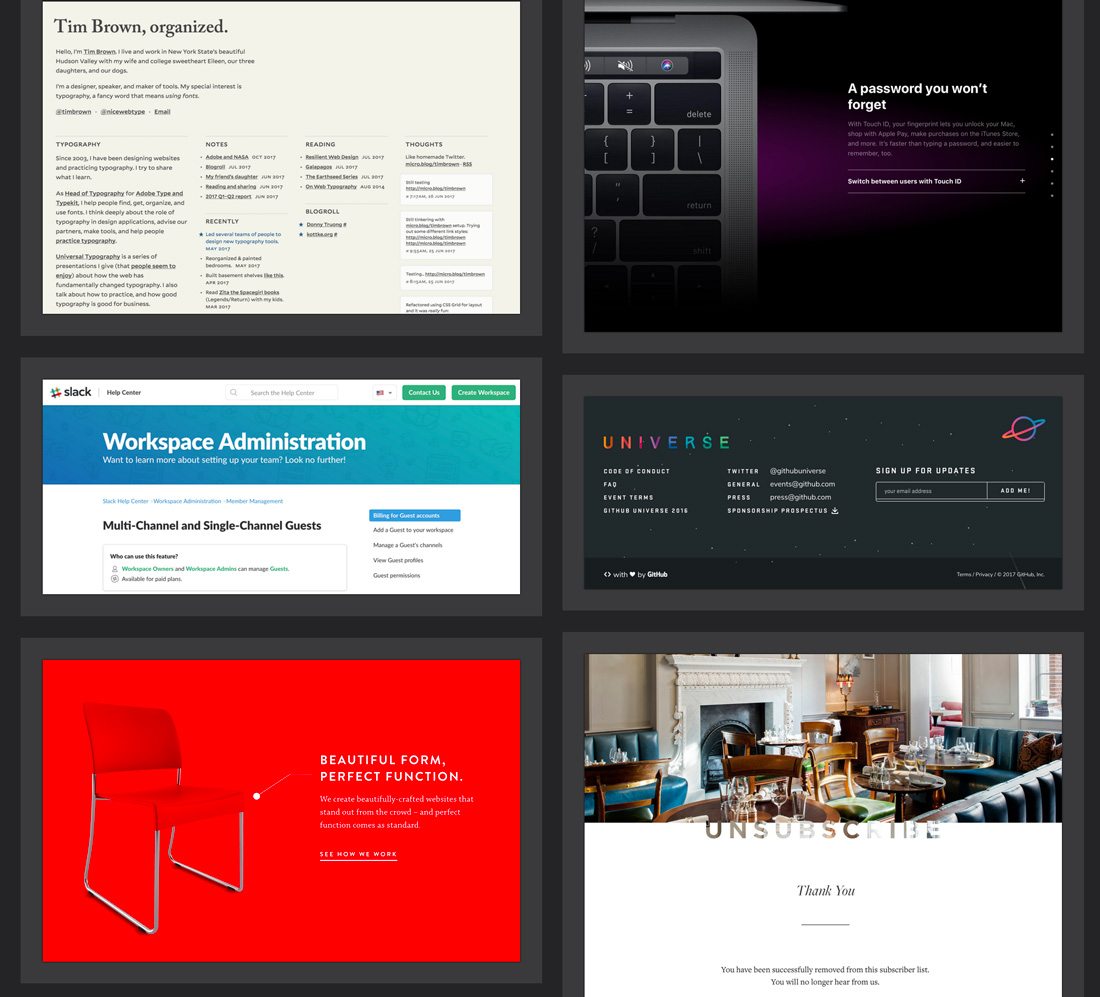
10. CSS-Tricks: A Complete Guide to Grid

CSS-Tricks has long been one of the go-to places to learn about coding. The Complete Guide to Grid is no exception. The guide, which was published in November 2017, is an up-to-date primer on the 2D system.
This guide is fantastic and broken into digestible sections.
But the best part might be the gallery of CSS grid in action. Make sure to spend some time in the gallery for inspiration.
11. CSS Grid Ask Me Anything
Have questions about CSS grid? Ask an expert.
This Git includes simple questions and answers from Rachel Andrew. While she only answers reduced questions, it is still pretty helpful. Just make sure to follow the ground rules.
12. Video: Progressing Our Layouts

Jen Simmons shares her talk from the 2016 Enhance Conference for users. The 30-minute video walks through examples of CSS grid in action and she touches on how to write code in a time of transitioning techniques.
Watch the video and then you can also go through the slide deck as well. The pair is pretty useful for thinking about CSS grid in broader terms.
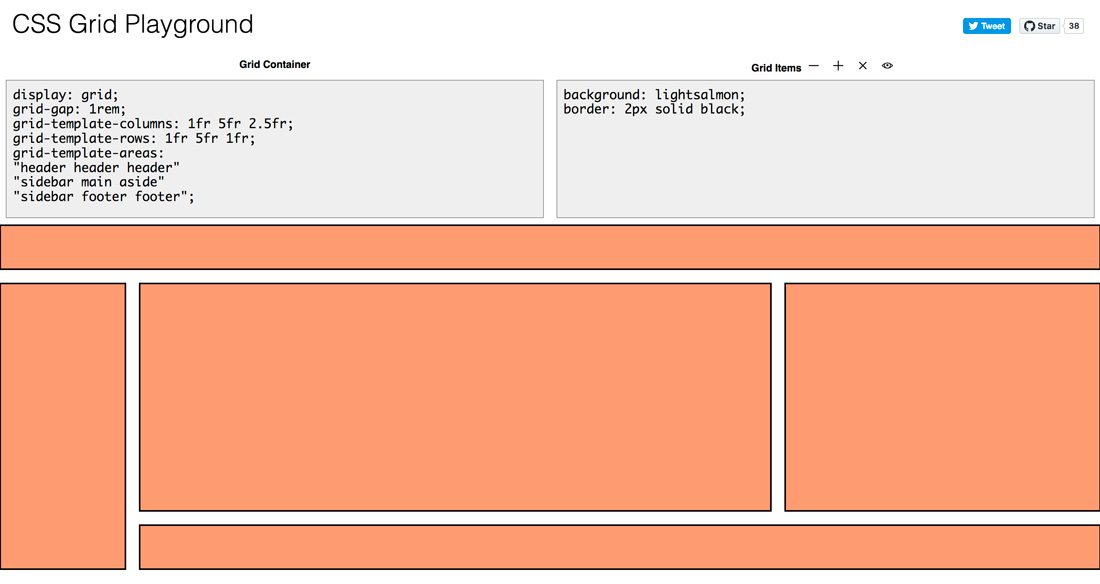
13. CSS Grid Playground

Ready to test all those CSS grid ideas and skills? The CSS Grid Playground includes grid container and grid items locations so you can start coding and see what happens in real time.
It’s a good way to get comfortable with the basics and see changes as you make them. (It almost feels like a game.)
Conclusion
Stop procrastinating if you haven’t taken the leap into at least familiarizing yourself with CSS grid. Make it a goal to get comfortable with best practices so that you can better understand how it works and how to use it.
Here’s a shout out to all the folk out there who are providing great resources about CSS grid. You have to admit the web design and development community is pretty amazing when it comes to knowledge sharing. If you use one of these lessons or tutorials and get a benefit from it, make sure to share the love with the author and let him or her know they’ve helped you.