
Graphics / 26 Aug 2021
10 Tips for Working With Bold Colors in Web Design
Designing with bold color is a lot of fun.
It’s also a little dangerous.
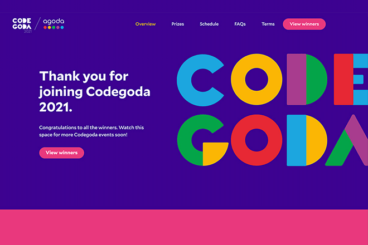
Bold color choices can evoke emotion, draw attention, and create just the right vibe for a design. On the other hand, bold color can feel frenzied or off balance. Users are instantly drawn into color or turned off by it.
Here’s a look at a few ways to use bold color in web design. We’ll walk through how to bring personality and vivid style into your projects, while keeping a sense of balance and accessibility that makes the site easy to use.